L'IoT Flex Pad : Un Projet du Lab ESENS

Le monde de l'IoT continue d'évoluer et les objets connectés sont de plus en plus nombreux dans notre quotidien. Cette hausse d'adoption signifie aussi une hausse des interconnexions et donne naissance à de nouveaux challenges de scalabilité et de coût.
Afin de répondre à ces nouvelles problématiques, une des dernières tendances est de faciliter l'interaction des objets connectés avec le Cloud via l'utilisation des fonctionnalités serverless, comme celles fournies par AWS, Google Cloud ou Microsoft, en plus des services managés fournis par ces fournisseurs autour de l'IoT.
Suite à notre expérience sur le projet des gants et du bouclier connectés, pendant laquelle nous avons rencontré des difficultés d'industrialisation dans l'interconnexion avec nos backends, il nous paraissait intéressant d'étudier de nouvelles méthodes facilitant le développement de projets IoT.
L'IoT Flex Pad est un projet du Lab ESENS qui a donc pour objectif de créer une architecture IoT où les informations d’un objet connecté vont être récupérées et affichées dans une page web via une infrastructure cloud serverless.
Réflexion
Solutions envisagées
Pour mettre en place ce système, il nous fallait en première instance une carte électronique avec WiFi et un provider Cloud sur lequel s'interconnecter et déployer une application pour l’affichage.
Nous avions déjà utilisé la carte Arduino MKR1000 au sein du Lab, notamment pour travailler sur nos projets de gants et de bouclier connectés : elle se connecte facilement à internet via son module WiFi et est compatible avec GCP.
Nous avons également envisagé d’autres cartes compatibles, comme l’ESP32 d’Espressif. Avec sa basse consommation, sa connectivité WiFi, BLE (Bluetooth Low Energy) et son prix très raisonnable, cette carte est idéale pour des projets IoT.
Pour le type d'information à récupérer, nous avons envisagé des données météorologiques, mais aussi quelque chose qui soit lié aux wearables ou des tissus ayant des propriétés électriques, comme pour les gants et le bouclier.
Enfin, pour le fournisseur Cloud, nous avons envisagé deux options : Google Cloud Platform (GCP) et Amazon Web Services (AWS).
Décision
Pour la carte électronique, nous avons finalement décidé d’utiliser l’ESP32 (Adafruit HUZZAH32).
Elle offre une plateforme plus robuste que l’Arduino pour un tout petit prix (15€ contre 30€ pour l'Arduino), et la possibilité d’utiliser un système d'exploitation comme Mongoose OS. Ce système, utilisé notamment par des appareils déjà commercialisés, permet une connexion facile et sécurisée avec GCP ou AWS ainsi que la possibilité de programmer la carte avec mJS : Un subset très léger de JavaScript (< 50k de flash et < de 1k of RAM) permettant de prototyper rapidement des applications et d'intégrer du code C et C++.
Nous nous sommes aussi intéressés aux wearables dont nous avions déjà fait l'expérimentation au cours de nos précédent projets. C’est pour cela que l'on a cherché une application en partant de l'expérience obtenu avec le bouclier où l’on pourrait communiquer l’information depuis un tapis flexible vers un écran, de sorte à avoir une plateforme de communication ludique.
Nous avons choisi GCP car c'est actuellement le fournisseur Cloud du Lab et de L'Agence ESENS et celui avec lequel nous avons le plus d'expérience dans le développement d’applications Cloud natives. Il offre en plus le service Cloud IoT Core, un composant qui permet l'intégration et la gestion d'appareils de manière sécurisée pour récupérer l'information et l'exploiter dans la plateforme GCP.
Solution livrée
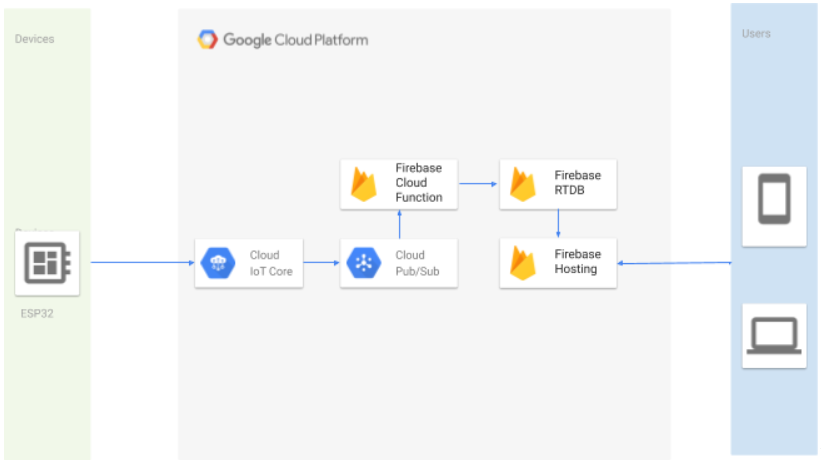
Architecture
L’image affiche l’architecture mise en place pour récupérer l’information depuis le tapis et l’afficher dans un site web.
Pour implémenter cette application, nous avons commencé par créer un nouveau projet GCP et par installer le framework gcloud pour pouvoir exécuter des commandes et créer des ressources depuis notre console.
Installer gcloud avec les composants beta :
gcloud components install beta
S'authentifier avec Google Cloud :
gcloud auth application-default login<figure><img src="/uploads/figure-iot-flex-pad.png"></figure>
Connecter gcloud à votre projet :
gcloud config set project <project-name>

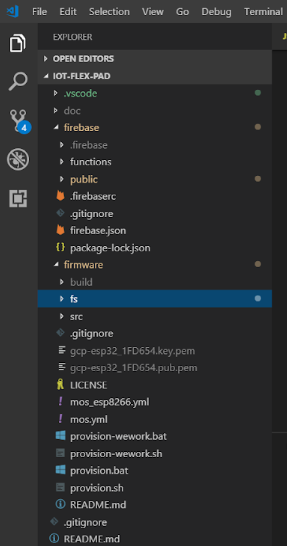
Sources
Le projet est formé de deux composants principaux :
- le dossier Firmware, qui contient le code et va tourner dans l’ESP32 pour opérer la détection et l’envoi des données vers GCP;
- le dossier Firebase, qui contient les sources des Cloud Functions permettant l'insertion des données des appareils et la récupération de ces données depuis les sites web en temps réel.

Cloud IoT Core
Pour créer un registre dans Cloud IoT Core auquel notre IoT Flex Pad va être associé, il faut d’abord configurer les droits de son compte de service.
Ajouter les permissions pour IoT Core :
gcloud projects add-iam-policy-binding <project-name> --member=serviceAccount:cloud-iot@system.gserviceaccount.com --role=roles/pubsub.publisher
Ensuite, il faut créer le topic et la souscription afin de pouvoir publier et recevoir l’information provenant des appareils.
Créer le topic PubSub qui permettra d'échanger des données :
gcloud beta pubsub topics create flex-pad-data-topic-0
Créer la souscription PubSub permettant de s'inscrire au topic précédemment créé :
gcloud beta pubsub subscriptions create --topic flex-pad-data-topic-0 flex-pad-data-sub-0
Enfin, on peut créer le registre IoT Core GCP, de préférence sur la région adaptée à votre zone géographique.
gcloud beta iot registries create flex-pad-registry-0 --region europe-west1 --event-pubsub-topic=flex-pad-data-topic-0
Avec cette configuration, il est possible d’ajouter des appareils au registry et d'intégrer l’information dans notre architecture GCP.
IoT Core permet aussi l’envoi de commandes vers les appareils depuis la console GCP.
Dans le cadre de ce projet, on se sert d'IoT Core pour éditer les éléments de configuration de nos appareils depuis notre interface web afin de changer le mode d'enregistrement ou de réinitialiser le capteur, mais également pour propager les événements dits de "touché" de notre capteur de pression.
IoT Flex Pad
Description du système
Pour identifier le touché, nous avons mis en place un système comprenant une surface avec 16 capteurs de pression connectés à l'ESP32. La carte est en charge de détecter lorsque l’on touche un des capteurs et d’envoyer cette information vers GCP.
Ces 16 capteurs de pression sont agencés selon un tableau de 4 par 4 grâce à un circuit de résistances en mode diviseur de tension.
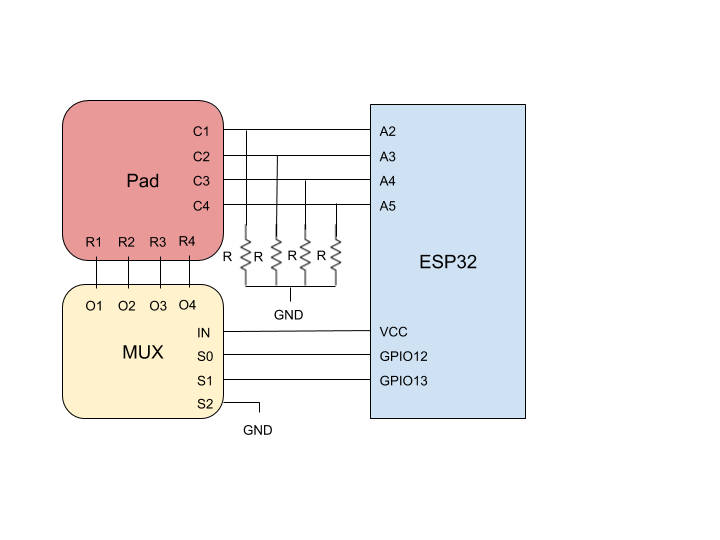
La figure suivante montre le schéma d’interconnexion des différents éléments :

Pour pouvoir mesurer la tension dans ce type de circuit avec le numéro réduit de pins GPIO de notre carte, il nous faut itérer sur chaque colonne pour pouvoir limiter par où le courant passe et ainsi mesurer la tension de chaque noeud de notre colonne.
Pour cela, on s'est servi d’un multiplexeur qui permet de connecter un seul terminal à la fois avec le pin 3V de la carte ESP32, pendant que les autres terminaux restent en haute impédance. Il est aussi possible de suivre cette procédure avec chaque file pour connecter le pin gnd.
L’ESP32 sert alors aussi à contrôler les sélecteurs des multiplexeurs et à implémenter la routine d’acquisition des tensions en passant par ses convertisseurs analogiques-numériques (AD).
On aurait pu se passer de Cloud IoT Core et publier directement les données dans Realtime Database via un client Firebase dans l’ESP32, mais cette solution est plus coûteuse en énergie pour le microprocesseur, puisque c’est à lui de maintenir la connection websocket avec Firebase. De plus, on perd l'avantage de la centralisation de la gestion des dispositifs.
Array de capteurs
L'IoT Flex Pad est à la base un tableau de 16 capteurs de pression (4 lignes et 4 colonnes).
Ces capteurs sont créés en utilisant du scotch conducteur et du Velostat. Le support est fait en mousse. Les figures suivantes montrent le processus de construction :
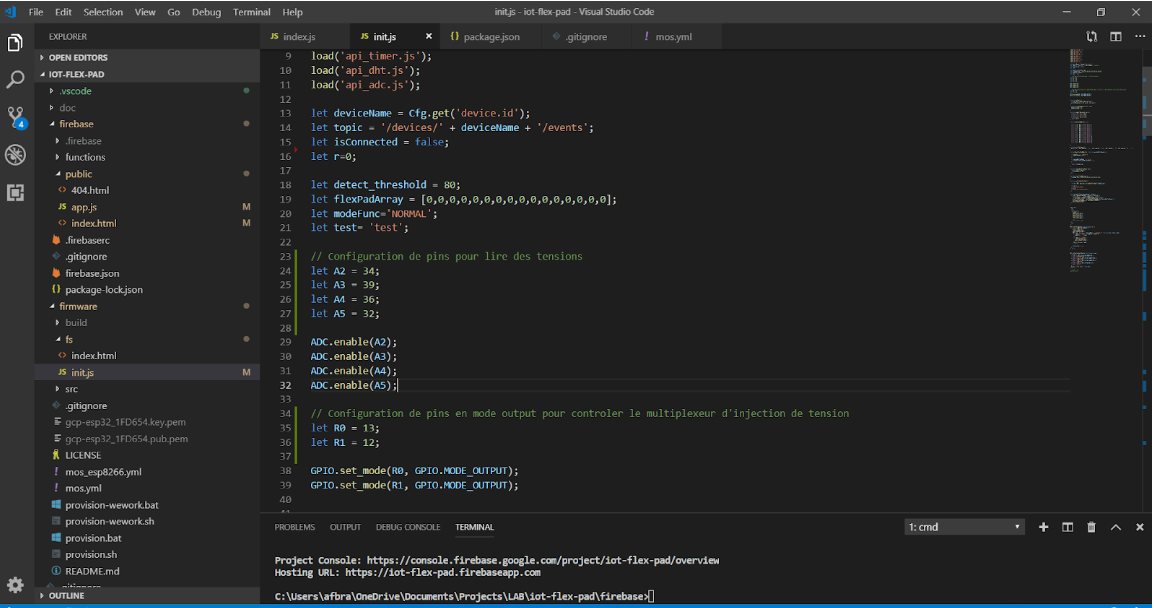
Code
Pour programmer l’ESP32, on utilise du code mJS, qui va permettre entre autre de configurer les différents GPIO de la carte pour mesurer des tensions et contrôler le multiplexeur.

Dans init.js, on va aussi implémenter la fonction qui permet l’injection et l'acquisition des voltages en mode scan.
Programmation de l’ESP32
Pour s’interfacer avec la carte contenant l’ESP32, nous avons d’abord installé mongoose tool localement. Ensuite on peut construire l'exécutable et l'installer sur la carte.
Construire son OS mongoose pour l'architecture ciblée (ESP32) :
mos build --arch esp32
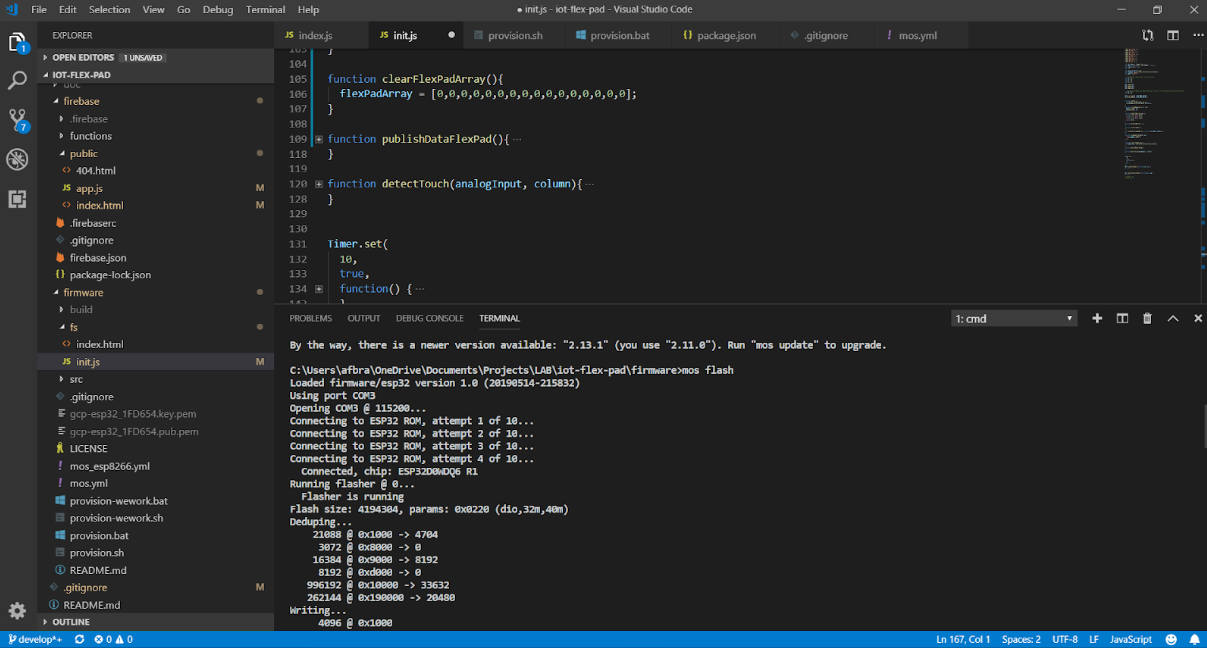
Déployer notre code sur la carte :
mos flash
Configurer le WiFi :
mos wifi "SSID" password
Configurer les paramètres GCP pour l'appareil :
mos gcp-iot-setup --gcp-project <project-name> --gcp-region europe-west1 --gcp-registry flex-pad-registry-0

Cloud Functions
Notre Cloud Function est abonnée au topic Pub/Sub où l'appareil publie l’information des touchés. On s’en sert pour stocker les données provenant des Flex Pads dans Firebase Realtime Database.
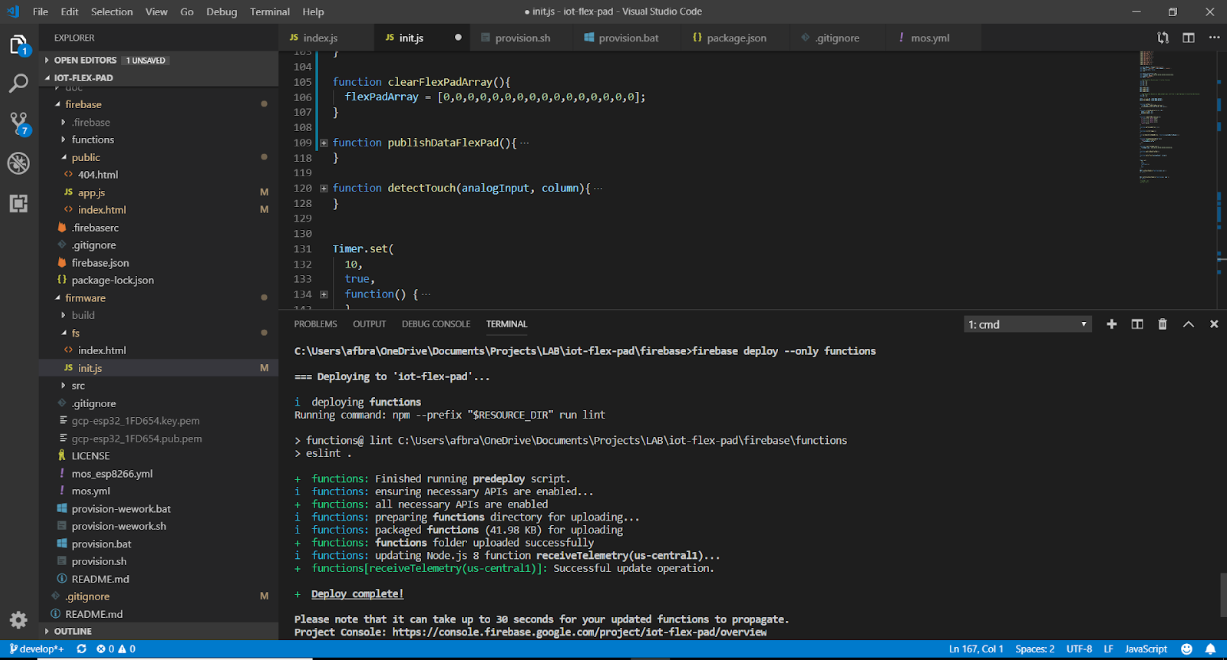
Pour déployer le site, il suffit de se placer dans le dossier Firebase et d'exécuter la commande suivante :
firebase deploy --only functions

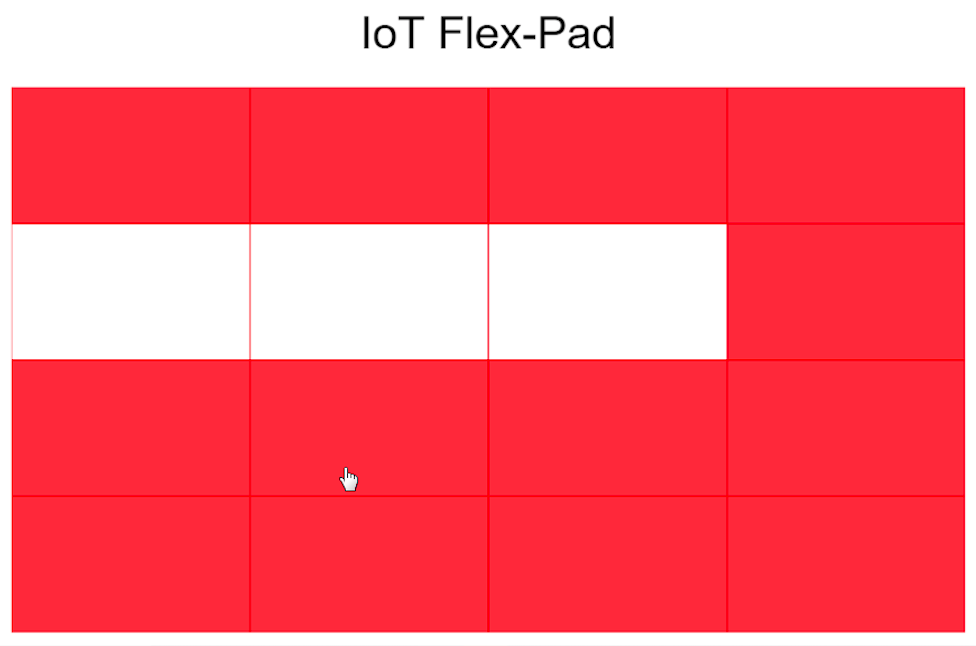
Site Web
Le site web est développé en Vanilla JavaScript et HTML, déployé sur Firebase Hosting avec une connexion avec Firebase RTDB. Le tableau d'affichage est mis à jour dès que l'IoT Flex Pad envoie des données sur le topic et la Cloud Function les stocke dans la base de données.
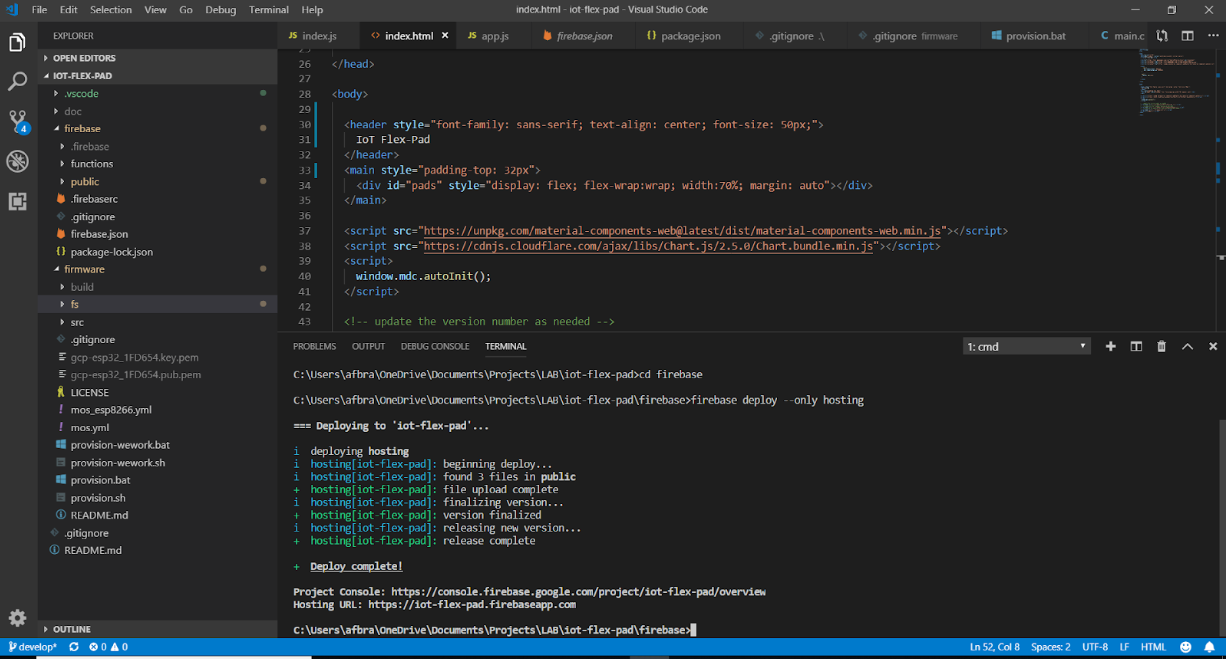
Pour déployer le site, il suffit de se placer dans le dossier Firebase et d'exécuter la commande :
firebase deploy --only hosting


Démo
Une démo de notre projet est disponible en vidéo :
Le code du projet est également disponible sur GitHub.
Prochaines étapes
Pour la suite de notre projet, on peut envisager d'utiliser les interruptions hardware du microprocesseur afin d'éviter d'avoir à utiliser une boucle de détection pendant laquelle nous sommes obligés de mesurer colonne par colonne, ce qui devrait nous permettre non seulement de réduire les temps de détection, mais également de minimiser la consommation.
Une autre évolution possible serait d'ajouter un multiplexeur supplémentaire pour contrôler le passage du courant, non seulement au niveau des colonnes, mais également au niveau des lignes, pour permettre une mesure plus précise de la tension au niveau des nœuds ainsi qu'une diminution de la charge du microprocesseur.
Bref, la suite au prochain épisode... ;)
Article rédigé par Andrés, Dev Full Stack et Lead IoT chez ESENS | Retrouvez tous nos articles sur le Blog ESENS
Vous êtes à la recherche d'un nouveau challenge ? Rejoignez l'équipe ESENS en postulant à nos offres d'emploi !

