ESENS X Best of Web 2018

Le 8 juin dernier, ESENS était au rendez-vous Best of Web, l'évènement qui réunit les meilleurs meetups web parisiens chaque année. Retour sur cette 4ème édition !
8h30 - Arrivée à la Grande Crypte pour la Best of Web 2018 ! On commence par prendre des forces avec un petit déjeuner offert par les organisateurs… croissants, jus d'orange, thé, café, le marathon des conférences peut commencer !

9h10 - Pas facile de se décider entre les conférences qui ont lieu en simultané... on finit par opter pour le talk de Maxim Salnikov : ‘Tame your Service Worker before your Progressive Web App go into the wild’
9h50 - Les femmes prennent le pouvoir : salle comble pour Caroline Besnard et Héloïse Bonan qui nous expliquent comment faire la différence entre l’UX des Progressive Web Apps et l’UX des applications web.

10h30 - La pause s’impose… c'est l'heure de faire le tour des stands de l'événement!
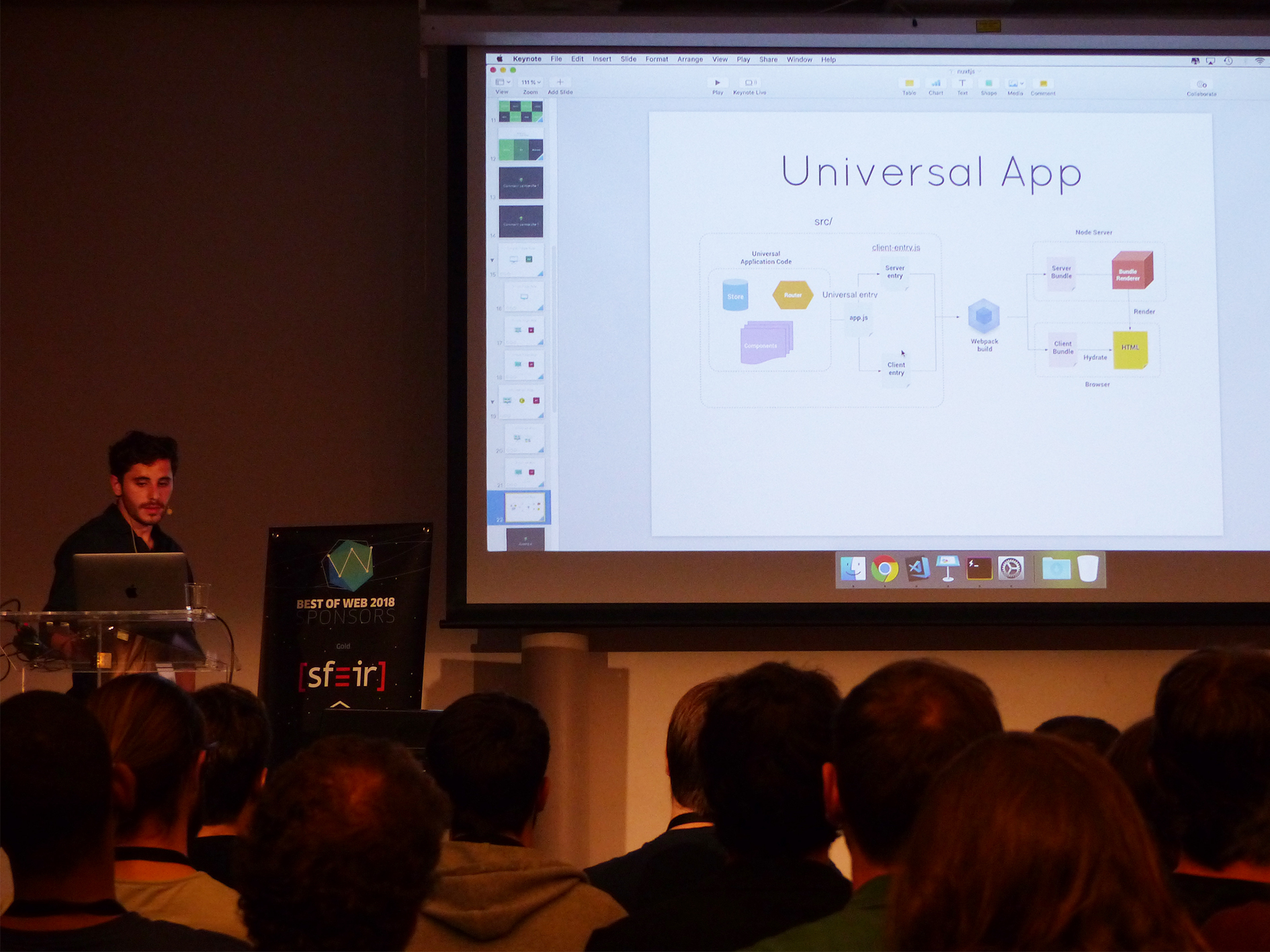
11h00 - Les talks reprennent et cette fois, on se démultiplie! D’un côté, il y a ‘Nuxt.js' présenté par Sébastien Chopin, de l’autre, on assiste au talk de Mathilde Lemee au sujet des systèmes de recommandation.
La présentation du framework Nuxt.js par son concepteur était très intéressante et présentait une approche légèrement différente de celle connue sur Angular.
Le fait de pouvoir coupler Vue.js avec Nuxt.js en fait une paire très efficace pour débuter des développements web rapidement sans passer par Angular, c’est une vraie alternative!

11h40 - On fait de la magie avec Jean-François Garreau et ‘Houdini CSS’ !

12h20 - Dernières conférences de la matinée : ‘Comprendre la stratégie de Google avec les PWA’ par Cédric Ravalec et ‘De Javascript à Haskell : La programmation fonctionnelle expliquée simplement’ par Xavier Detant.
J'ai toujours aimé l'approche fonctionnelle dans les langages informatiques. Le fait de pouvoir avoir un exemple concret d'approche fonctionnelle en Javascript et en Haskell et des conseils sur cette approche, c'est toujours intéressant. C'est aussi une autre façon de penser qui peut s'ajouter au répertoire d'un développeur. Plus que des langages, des concepts.

12:40 - C'est l’heure de la pause déjeuner avec un superbe buffet qui a mis tout le monde d’accord! On vous laisse admirer :

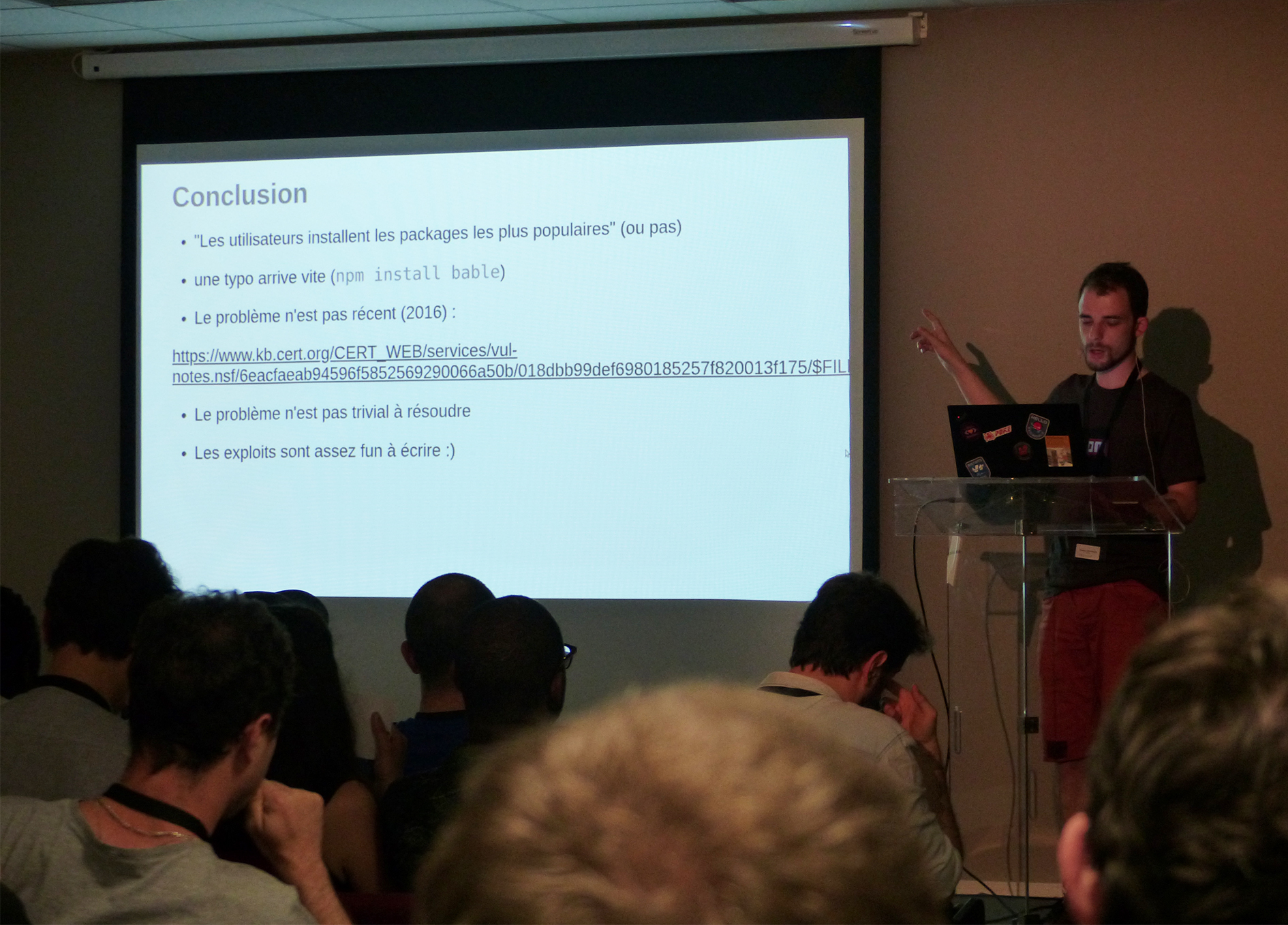
14h40 - Reprise des talks avec Gerard Sans et son sujet ‘Bending time with Schedulers and RxJS 5’ pendant que Thomas Crevoisier nous présentait ‘Les scripts npm et la sécurité’.

Ce qu'il faut retenir du talk de Thomas Crevoisier : attention au contenu du package.JSON ! Au sein de cette map, il y a une key 'Scripts' qui peut contenir des commandes exécutables avant et après l'installation de tous les packages.
Exemple au sein de notre fichier package.json:
Sur notre console on peut observer que notre requête ‘preinstall” a été exécutée lors du ‘npm install’ :
Durant l’installation des packages de vos projets, vos packages peuvent installer d’autres packages, et ainsi de suite. L’un d’entre eux peut contenir une commande nuisible dans son package.json. Si vous avez installé votre NPM en tant qu’administrateur il y a des risques plus importants car le script pourra exécuter des requêtes qui ont besoin de droit administrateur sans vous solliciter.
Exemples de risques :
- La commande : rm -rf /
- Changer l'auteur de votre package (et se supprimer en tant qu'auteur)
- On peut redéfinir des mots clé de Linux (Même le mot clé ‘NPM’ peut être redéfini)
- Récupération des sources du projet
Quelques solutions :
- Ne pas installer NPM en tant qu’administrateur. Voici un lien pratique pour installer NPM.
- Exécuter la commande ‘npm install --ignore-scripts’ ou ‘npm config set ignore-scripts true’ si vous souhaitez ignorer tous les scripts (Attention : certains packages ont besoin d'exécuter des scripts).
15h20 - Vincent Vallet nous parle du ‘Nodejs Event Loop’ tandis qu’Alyssa Nicoll présente ‘Innovating is not about technology, but psychology’, une conférence atypique sous forme de retour d'expérience. L'idée d’Alyssa était de partager son expérience de développeuse, ses attentes, ses peurs, et finalement de nous offrir une approche psychologique à la grande question : "comment puis-je m'épanouir en tant que développeur ?"

16h00 - Pause de l’après-midi sous un beau rayon soleil !
16h30 - Loïc Knuchel nous initie au ‘Mutation testing, enfin une bonne mesure de la qualité des tests ?'

Les tests unitaires sont essentiels, mais sont-ils pertinents ? Dans un premier temps, on peut rappeler que les tests unitaires sont la base d’une stratégie de tests :
Mais lors de l’écriture des tests unitaires, comment savoir qu’ils garantissent le bon fonctionnement de notre application ? On pourrait se baser sur la couverture de code, mais le problème de cette solution est que les tests peuvent parcourir 100 % du code sans faire d’ Assert. Le code est donc couvert, mais pas testé.
Pour palier à ça, on peut utiliser la solution 'mutation testing' ! Cette méthode d"évaluation de la qualité de nos tests est utilisable dans tous les langages et consiste à modifier notre code en créant des 'mutants' : si nos tests échouent lors de création d'un 'mutant', cela signifie que notre code est bien testé.
Un 'mutant' sera la modification de plusieurs valeurs dans notre code. En voici quelques exemples :
- < en <=
- && en ||
- == en !=
- < en >=
- true en false
- x++ en x--
- + en -
- Mais aussi supprimer une ligne dans notre méthode
- Possibilité de créer notre propre mutant
17h10 - Derniers talks de la journée : ‘Transformer votre animal en Tamagotchi!’ de Michel Parreni et ‘Alexa, show me a good voice UI’ de Dustin Coates (Simon, à laquelle as-tu été?)
17h50 - Keynote de clôture : un speechless live mené par Jean-François Garreau!
Merci et à l'année prochaine Best of Web !
Article rédigé par Pierre, Steven et Perrine | Retrouvez tous nos articles sur le Blog ESENS !


Vous êtes à la recherche d'un nouveau challenge ? Rejoignez l'équipe ESENS en postulant à nos offres d'emploi !

