Retour sur la Best of Web 2019

Le 7 juin dernier, ESENS était au rendez-vous annuel de la Best of Web à Paris !
Cette cinquième édition, qui avait pour thème la 'brique' en référence aux 30 ans de la chute du mur de Berlin, portait l’idée qu’il faut s'employer à briser les frontières entre les équipes à une époque où les différents environnements techniques sont de plus en plus poreux...
Retour heure par heure sur cette journée de conférences qui réunissait les meilleurs meetups web parisiens de l'année 2019 à la Grande Crypte.
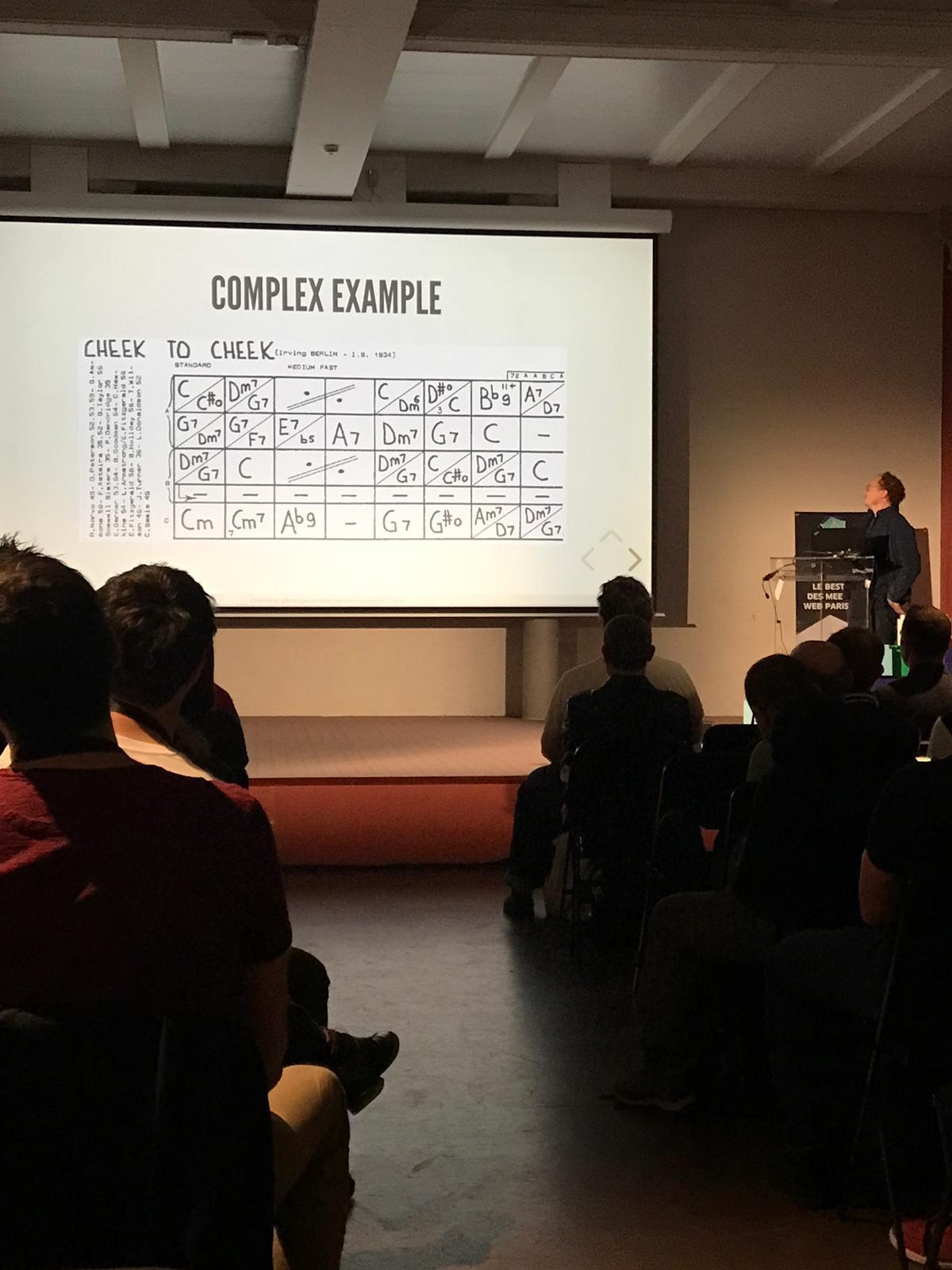
9h10 - ‘Music chord chart in Elm’ avec Christophe Benz
Dans ce premier talk de la journée, Christophe Benz nous fait découvrir comment il a développé un générateur de tablatures en utilisant Elm, un langage fonctionnel et typé compilé en JavaScript, pour modéliser les accords d'un morceau de musique et les manipuler dans une appli web. Le gist est disponible sur GitHub !
Retrouvez l'intégrale du talk en vidéo par ici :

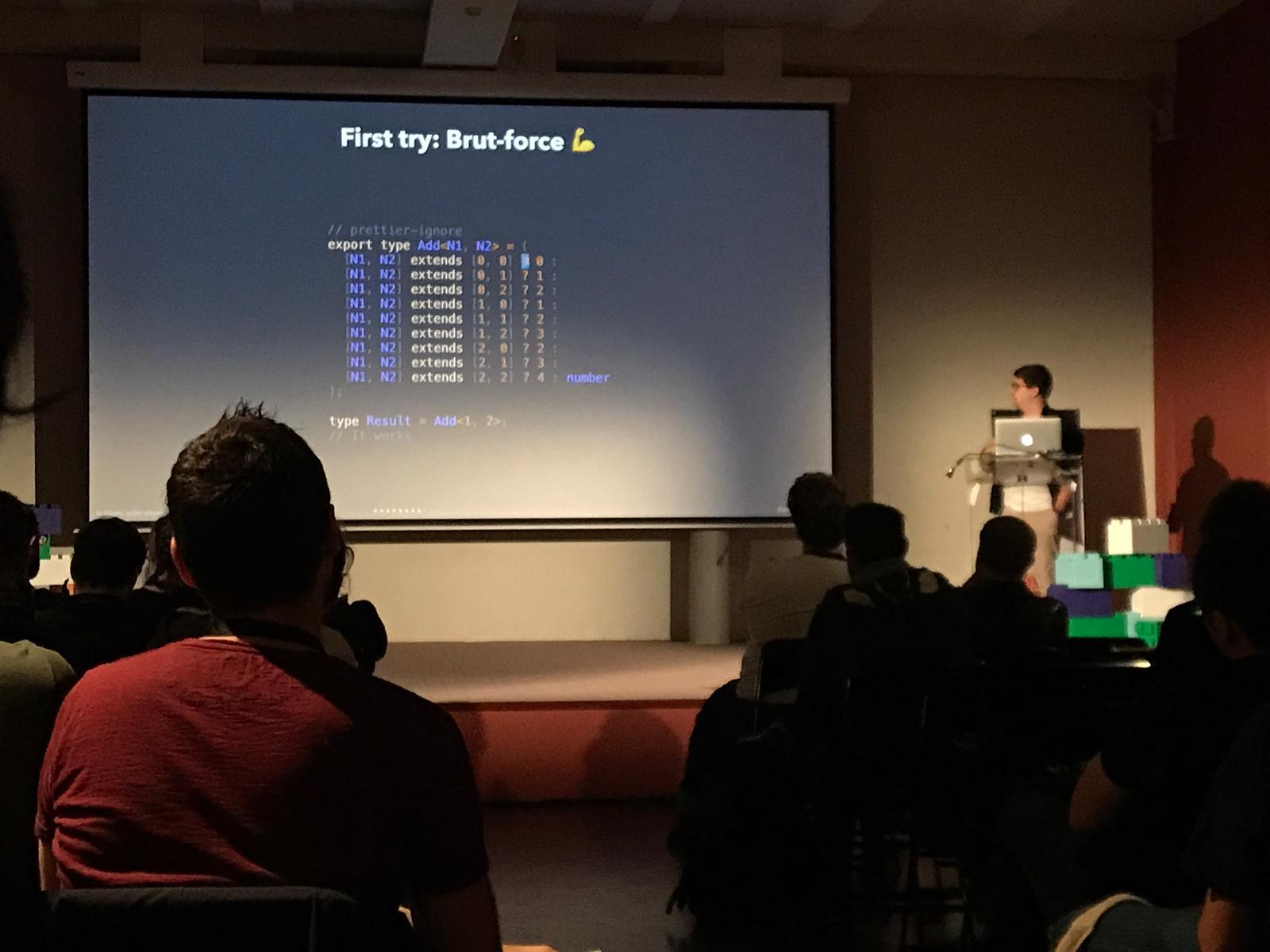
9h50 - ‘Coder un additionneur 8 bit avec des types uniquement’ avec Etienne Deladonchamps
Etienne Deladonchamps se posait la question de savoir si coder un additionneur 8 bits en TypeScript était possible. Il s’est donc lancé le défi de coder un additionneur 8 bits uniquement avec des types en TypeScript et l'exercice lui a permis de pousser la logique du typage dans TypeScript et d’en comprendre son fonctionnement de manière aboutie. Retour d'expérience en live coding...
Les slides du talk sont disponibles par ici.
Le code est également accessible sur GitHub.

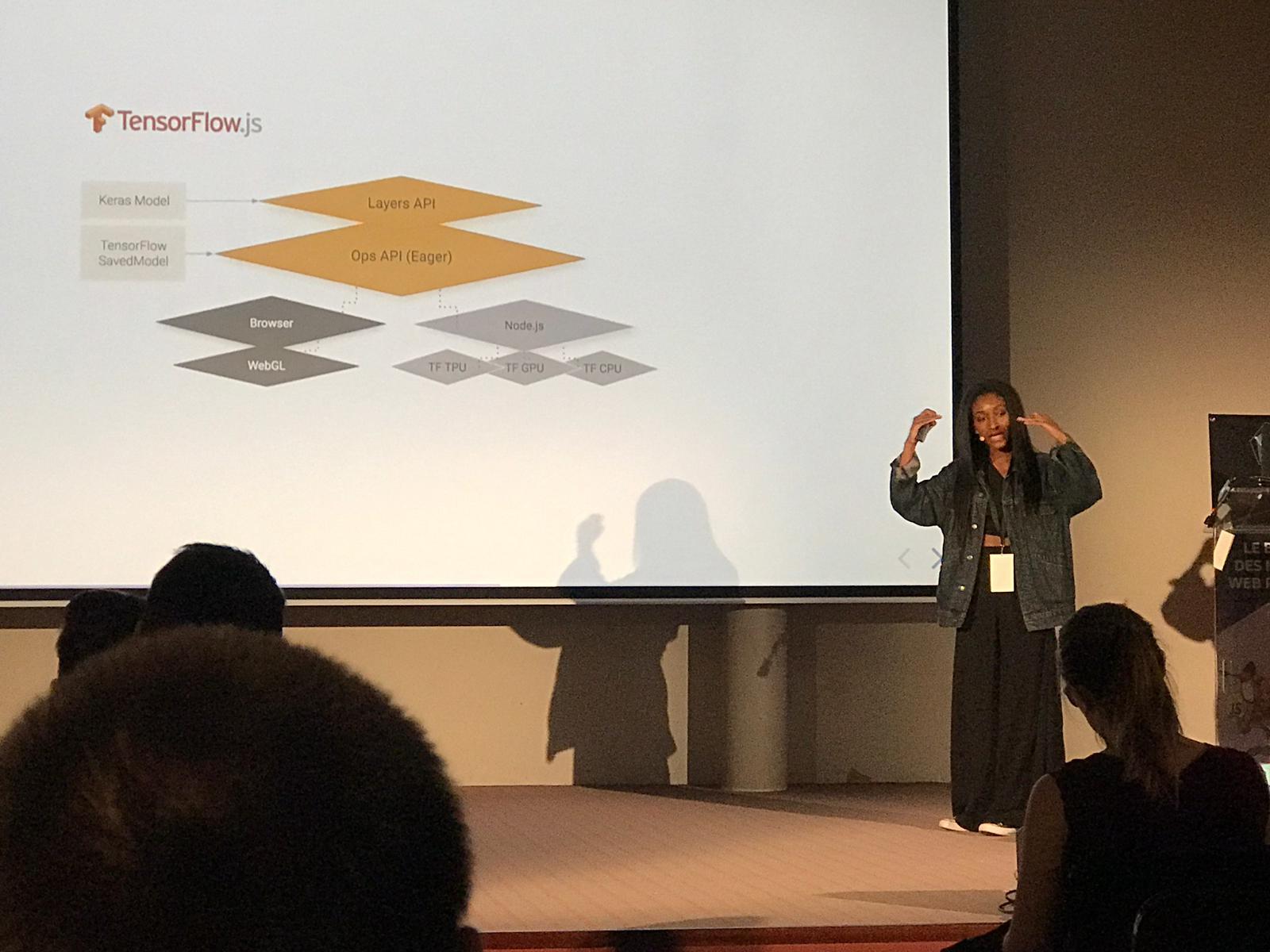
11h - ‘ML <3 JS’ avec Anta Aidara
C'est certainement le talk que nous avons préféré lors de cette 5ème édition de la Best of Web !
Après quelques rappels théoriques sur le machine learning et le deep learning, Anta Aidara nous présente TensorFlow, un framework développé par Google qui permet de créer sa structure de données ou d’en utiliser une existante afin d’entrainer des modèles côté client.
L’idée d’utiliser le machine learning côté client peut être particulièrement intéressante pour traiter des données sensibles, puisqu'aucune information ne sera transmise au serveur.
Anta nous fait ensuite la demo live d’une application 'Tinder-like' dont le modèle entrainé sous nos yeux permet de liker ou non toute une série de frameworks rien qu’avec un hochement de tête... bluffant !
De grandes entreprises, comme Airbnb, utilise déjà TensorFlow pour effectuer de la reconnaissance de documents officiels pris en photo avec une webcam.
Sujet inspirant.



11h40 - ‘Modern service communication with gRPC’ avec Mathieu Acthernoene
Au programme du talk de Mathieu Acthernoene, les bonnes pratiques d’utilisation d’une architecture microservices, la présentation de Protobuf, qui permet d’envoyer un format de message de type binaire, et de gRPC, client Protobuf initialement développé par Google qui utilise le protocole HTTP/2.
Ce qu'on a retenu :
- Les mêmes développeurs ne doivent pas travailler sur les mêmes services.
- Il est important que chaque service utilise sa propre base de données.
- Quand différents services ont besoin de changements synchrones ou d’un déploiement synchrone, l'utilisation d’une architecture microservices n'est pas pertinente.
Les slides de ce talk sont disponibles en téléchargement DropBox via Github.

12h10 - ‘Vanilla JS 2019’ avec Matthieu Lux
Mathieu Lux souhaitait développer une application en utilisant le maximum de normes possibles, et ce, dans tous les domaines techniques que comporte son application : HTML, JS, CSS, DOM ...
C’était également pour lui un moyen de mettre en œuvre certaines fonctionnalités de HTTP/2, avec comme gros avantage le PUSH qui permet de pousser plusieurs ressources dans le cache que le client (ou navigateur) pourra ensuite utiliser au besoin.
L’enseignement principal de ce talk étant que les fonctionnalités HTTP/2 sont pour le moment assez difficiles à gérer de manière native, mais qu'elles laissent présager de superbes fonctionnalités pour les différents frameworks qui les utiliseront à l'avenir.
Retrouvez l'intégrale du talk par ici.



13h - Pause déjeuner !
Comme chaque année, les organisateurs de la Best of Web nous avaient réservé un buffet de folie ! Et pour la première fois lors de cette édition, les repas qui n'ont pas été consommés ont pu être redistribués à des familles dans le besoin grâce au partenariat de l'Afescam.

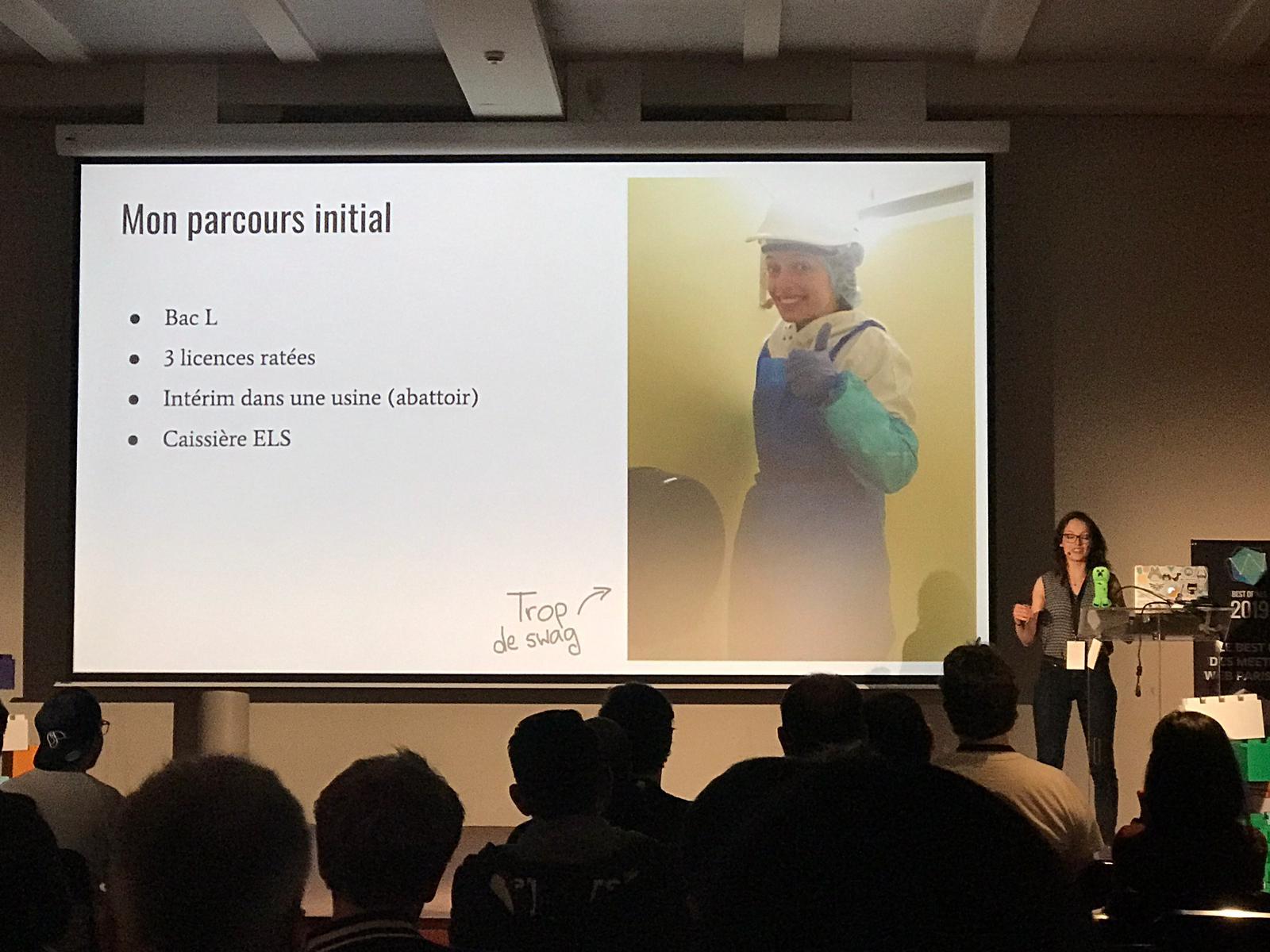
14h10 - ‘D’ouvrière en abattoir à développeuse’ avec Tiffany Vachez
La reprise des talks se fait avec le témoignage très touchant de Tiffany Vachez, passée d’ouvrière de découpe de viande en abattoir à développeuse web. Elle nous raconte son parcours improbable et les challenges auxquels elle a dût faire face pour s’épanouir pleinement aujourd'hui dans son nouveau métier.

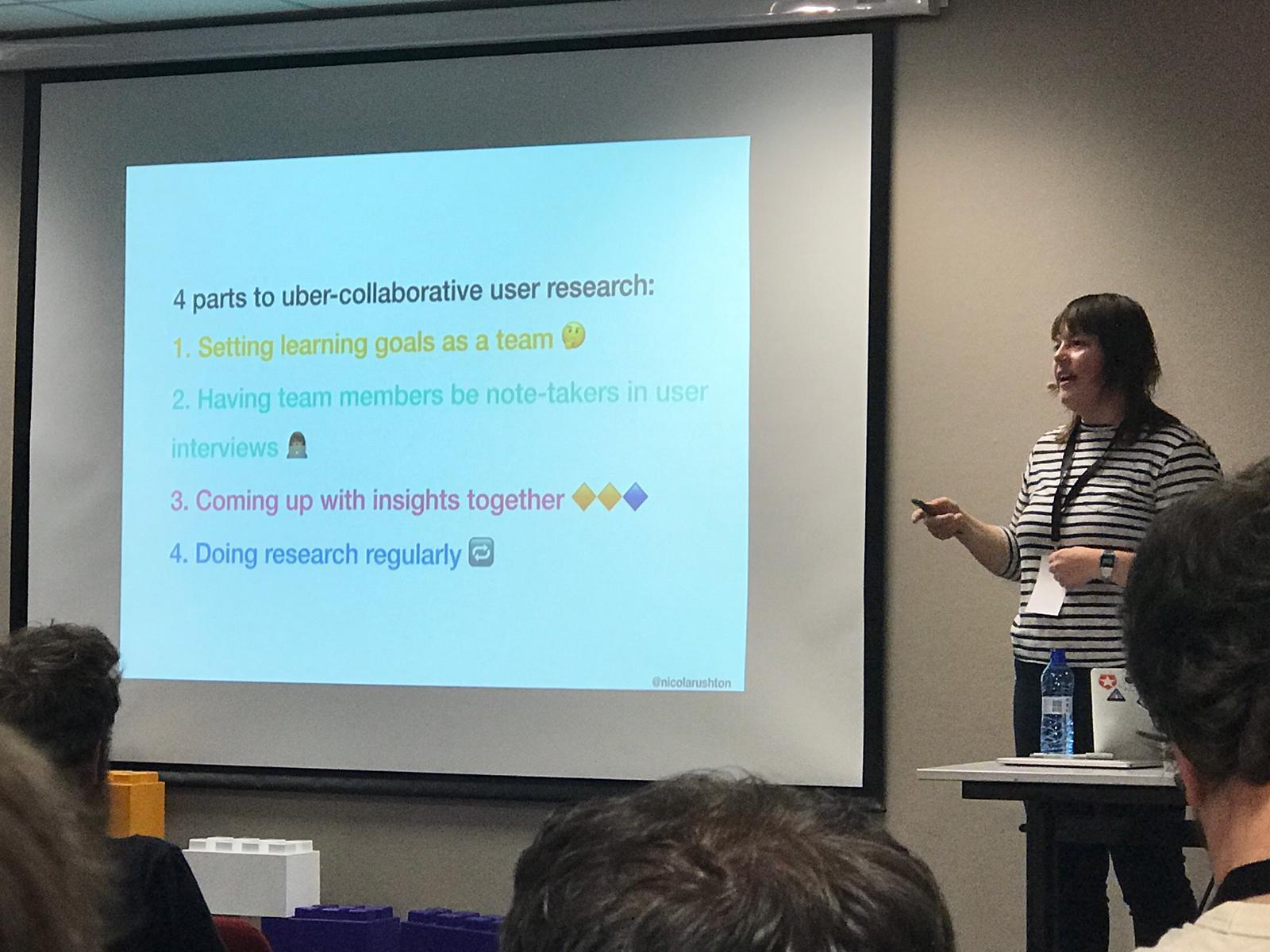
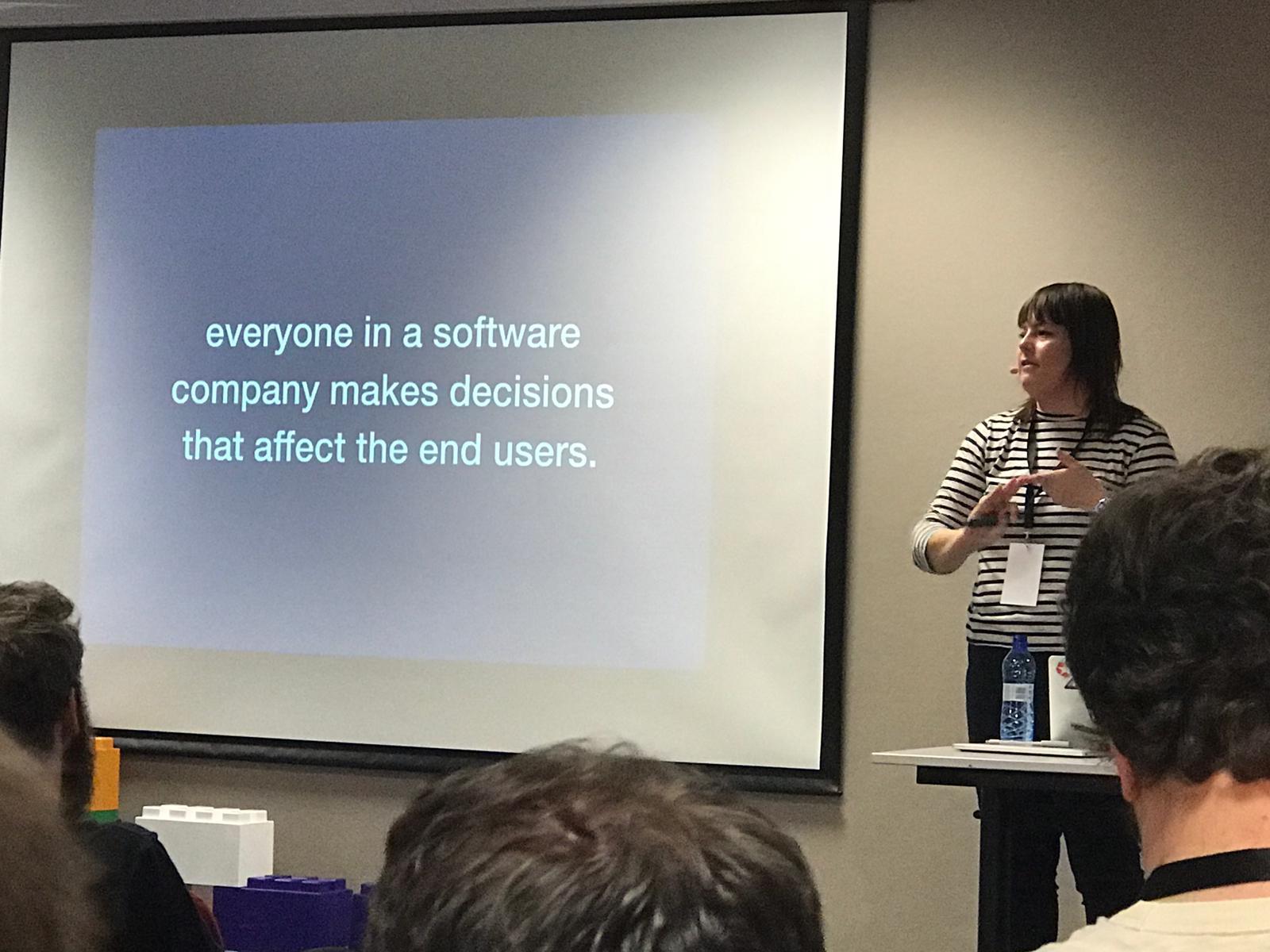
14h50 - 'Bringing the team along for the ride : Lessons from including whole teams in user research’ avec Nicola Rushton
La designeuse Nicola Rushton, venue tout spécialement d'Australie pour nous présenter son sujet, a voulu nous transmettre l'idée que beaucoup de parties prenantes mais non-décisionnaires d’un projet (notamment les UX designers et les développeurs back ou front) ont une influence énorme sur la qualité du produit final et sur sa facilité d’utilisation sans forcément s'en rendre compte.
La conclusion ? Lorsque tous les acteurs du projet prennent conscience des problématiques de l’utilisateur, le produit final tend à être de bien meilleure qualité !
Les slides de ce talk sont disponibles ici.



15h30 - ‘Passwords are so 1990’ avec Sam Bellen
Sam Bellen est en campagne contre les mots de passe et nous démontre qu'en 2019, leur utilisation pour s’authentifier n’est ni des plus user-friendly, ni des plus sécurisée alors qu'il existe aujourd'hui des alternatives bien plus modernes...
Les slides de son talk sont disponibles ici.



16h40 - ‘Votre API web passe-t-elle les 60 points du contrôle technique ?’ avec Francois-Guillaume Ribreau
On fini cette journée Best of Web en beauté avec Francois-Guillaume Ribreau qui se concentre sur des points 'intemporels' de l’informatique qui permettent d’assurer qu’une API web est de qualité.
Des éléments qui peuvent nous paraitre futiles ont en réalité une importance primordiale.
Par exemple, un service ou une application correctement nommé permettra à une personne externe à l’équipe de développement de comprendre instantanément la fonction première du service ou de l’application. Autre exemple : tout doit être limité dans le temps. Pour cela on pourra définir des circuit-breaker, implémenter des retry et time_out.
Deux points, parmi les 60 développés par Francois-Guillaume Ribreau lors de son talk, particulièrement pertinents dans le cadre de l'évaluation d'une appli web.
Retrouver la vidéo de ce par ici.

Et en attendant l'intégrale des vidéos des talks qui sera prochainement diffusé sur la chaîne YouTube Best of Web, un grand merci aux orgas pour cette journée au top et à l'année prochaine !

------------------------------
Article rédigé par Louca, Développeur Full Stack chez ESENS | Retrouvez tous nos articles sur le Blog ESENS
Vous êtes à la recherche d'un nouveau challenge ? Rejoignez l'équipe ESENS en postulant à nos offres d'emploi !

