Best of Web Paris 2016

L’édition 2016 de BestOf Web a eu lieu à Paris les 9 et le 10 juin dernier. Il s’agit d’un regroupement de meetups web parisiens qui vous proposent le Best Of de leur talks ainsi que des inédits, le tout dans une ambiance conviviale. Le premier jour est consacré aux formations, le deuxième jour aux différents talks.
Au programme cette année,12 meetups web parisiens, ainsi que quelques inédits :
- AngularJS
- Backbone.js
- Paris Web Components
- Ember.js Paris
- Node.js Paris
- PhoneGap/Cordova
- D3.js
- Paris.js
- CSS Paris
- Meteor Paris
- ReactJS Paris
- Paris API
Il s’agit dans cet article de présenter les trois meetups qui m’ont paru les plus intéressants :
- Progressive web apps
- Mixité dans le monde des web components
- Du web au mobile
Progressive Web Apps
par Florian Orpelière
La présentation de Florian était claire et adapté, d’autant que je n’étais pas familier du concept de Progressive WebApps. Nous avons vu les point clés, les services workers et une démo à la fin. Les Progressive Web Apps adressent le problème du choix de l’architecture de base pour une application mobile : Développer en natif (en langage Swift/Objective C sur iOS Java sur Android ), développer sa web app mobile en HTML 5 ou bien développer en HMTL/CSS/JS et packager le tout (PhoneGap). Ce choix a des conséquences en terme de visibilité : En se basant sur un article de Alex Russell (https://infrequently.org/2015/06/progressive-apps-escaping-tabs-without-losing-our-soul/), Florian nous démontre que les différentes étapes liées à la distribution via un App Store (recherche, téléchargement de l’app, installation, configuration…) peuvent faire perdre jusqu’à 20 % d’utilisateurs. Ensuite, il nous présente les caractéristiques d’une progressive web app (voir la figure ci dessous) en s’appuyant sur des exemples de web app mobile pour en avoir une idée.

Responsive et Progressive : On utilisera Angular Material, et on proposera progressivement les fonctionnalités de l’application en fonction des possibilités du client, en gardant à l’esprit que quelque soit le navigateur utilisé, toutes les fonctionnalités essentielles doivent être présentes et l’application doit offrir la meilleure expérience utilisateur possible.
Sécurité : On veillera par exemple à sécuriser les communications par exemple en forçant le HTTPS. On privilégiera les plateformes utilisant le https native (AppEngine… ) pour les déploiements. On peut également utiliser « let’s encrypt » sur les serveurs pour avoir un certificat HTTPS signé et gratuit.
Performance et App Like : L’idée et de masquer les temps de transfert pour l’utilisateur en utilisant la compression, l’asynchronisme, HTTP2, Critical CSSvs Load CSS (ne charger que le CSS principal de l’app), une bonne gestion du cache… En combinant ces techniques et un design adapté on obtiendra une expérience utilisateur similaire à l’utilisation d’une application installée. On peut également utiliser un Service worker : il consiste en un proxy mais côte navigateur. Il permet de traiter le requêtes a votre place et faire les transformations si besoin, gérer le cache pour le renvoyer au navigateur dans le cas du offline par exemple.
Ré-engagente : L’idée et d’amener l’utilisateur à prolonger son temps d’utilisation en proposant des notifications par exemple.
En conclusion, Florian nous présente les résultats obtenus avec les progressive web app. L’exemple de aliExpress sur le réengagement:
- 74% plus de temps passé sur le site,
- 104% de nouveaux utilisateurs,
- 2 fois plus de pages de l’application vues.
Mixite dans le monde des web components
par Horacio Gonzalez
« Ah, les web components, quelle belle idée ! Du développement web basé enfin sur une vraie architecture en composants, de la réutilisation, de la modularisation, de l'encapsulation… Mais en attendant que le W3C décide de sortir le standard, ce qu'on a dans les mains c'est une panoplie de bibliothèques de polyfills : Polymer, X-Tag, Bosomic… » Ainsi, débute ce talk présenté par Horacio dans lequel il se pose la question suivante : "OK, le futur sera beau, mais aujourd'hui, si je fais des composants avec une bibliothèque X et mon pote en fait avec une bibliothèque Y, je peux les utiliser dans la même application ? Et ils marcheront dans mon framework favori ?" Son challenge, utiliser les web components à partir des différentes bibliothèques dans une webapp en AngularJS. Pour illustrer ses propos, il utilise les bibliothèques X-Tag et Polymer dans une webapp simple en AngularJS : Une liste de bières qui affiche plus de détails quand on en sélectionne une. Le squelette de la web app est en Angular JS, la liste des items est quant a elle est en Polymer. En cliquant sur l’un des items de la liste celle-ci fait appelle à des éléments X-Tag pour avoir les détails sur la bière sélectionnée. En effet, le router Angular nous renvoie vers une autre vue Angular avec le contenu de l’item sélectionné dans la liste qui est construit avec X-Tag. Dans un autre projet, Il nous montre comment on peut avoir par le même principe une webapp Angular-Polymer-React.js. L’application avec Angular, la liste des items avec Polymer, chaque item de la liste est construit avec X-tag et en cliquant sur un item on obtient les détails construits avec React dans une autre vue.
Du web au mobile, les technos multiplate-formes qui changent les standards
par Florian le Rival et Yann Leflour
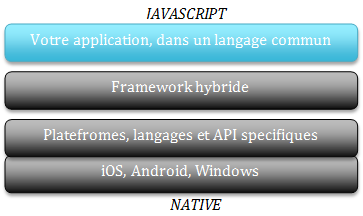
Ce talk est un retour d’expérience sur les différents frameworks multiplate-formes (Android, iOS et Windows…) issus du web. Apres une présentation rapide de l’architecture d’une application cross-platform, les intervenants se sont focalisés sur Ionic et React, qui proposent deux approches du développement mobile cross plateforme. L’approche d’Ionic, c’est de créer une web app mobile javascript sur une webview qui sera etendue sur l’ensemble de l’ecran mobile en utilisant le navigateur (Chrome/UIWebView). Celle de React consiste a créer une web app mobile JS en s’appuyant sur des composants natifs issus des toolkits et des frameworks propres a chaque plateforme, ainsi la webapp JS tourne sur un moteur JS et non pas un navigateur complet (par exemple JSCore qui est integré à iOS et aui tourne sur Android).

Ionic est développé depuis 2 ans et bénéficie d’une grande communauté. Il se base sur :
- cordova qui fournit le socle dans laquelle tourne la webview et tous les accès aux plugins,
- Angular pour l’architecture de l’application, la création de directives et le routing.
Ionic fournit d’autre part des directives et des composants réutilisables et adaptés au mobile. Par conséquent, on obtient a la fin 3 applications identiques sur chaque OS et au format mobile. React est utilisé et développé par Facebook, avec une nouvelle version toutes les deux semaines. Il se base sur un moteur JSCore qui sera intégré dans l’application native, et se compose de deux parties :
- React qui gère le rendu,
- React native qui fournit les composants de base combinables afin de créer des composants plus complexes.
React native reste performant par rapport à Ionic car il permet de séparer en deux threads différents pour l’interface utilisateur et le moteur JScript ce qui permet d’avoir une application fluide (l’interface sera toujours disponible même si le JS est bloqué). Enfin, programmer une application Hybride plutôt que native permet d’utiliser certaines techniques telles que le hot reload, qui permet de modifier un composant en live sans recompilation, et le code push, qui permet de déployer instantanément les mises a jour effectuées, comme pour une webapp, sans les contraintes liées aux applications natives (approbation du store pour le déploiement et étape de téléchargement pour les utilisateurs).

