Google I/O 2023 : Retour sur les dernières annonces de Flutter

Le 10 mai dernier, les passionnés de tech du monde entier avaient les yeux rivés sur leurs écrans pour ne rien manquer des dernières innovations de Google, à l'occasion de Google I/O, sa conférence annuelle dédiée aux développeurs.
Et cette année, Flutter, le framework de développement d’applications multiplateformes toujours en hausse de popularité, a notamment suscité un vif intérêt avec des annonces inédites.

Google I/O 2023 a en effet été le théâtre de révélations captivantes concernant Flutter, avec des améliorations majeures et le plein de nouvelles fonctionnalités dévoilées pour l'occasion.
Dans cet article, nous vous proposons un retour détaillé sur ces nouveautés annoncées, qui promettent d'améliorer la façon dont nous développons des applications mobiles.
Que vous soyez un développeur chevronné ou simplement curieux des dernières tendances technologiques, préparez-vous à plonger dans le monde passionnant de Flutter et à découvrir les nouvelles opportunités offertes par ce framework révolutionnaire.
Comme vous le savez, Flutter est un kit de développement d’interfaces utilisateur (UI) qui permet aux développeurs de créer des applications sur plusieurs plateformes : iOS, Android, web, Windows, MacOS, Linux et l’embarqué à partir d’un seul code source. Flutter offre un contrôle total sur chaque pixel affiché à l’écran, permettant de créer des applications agréable à l'oeil. Rapide, il exploite les capacités de l’appareil avec le support des graphiques accélérés du hardware et du code machine compilé nativement. Productif, il met à disposition des développeurs des fonctionnalités tel que le “hot reload” qui permettent de voir immédiatement les modifications de code dans l’application. Sa portabilité permet également de déployer sur une grande variété de plateformes, avec le même code source, et sans surprise. Et pour ne rien gâcher au tableau, Flutter est open source, et donc gratuit pour tous les utilisateurs.
Des performances graphiques révolutionnaires avec Impeller
Un des objectifs principaux de Flutter est d’offrir aux développeurs et aux designers la possibilité accrue de créer des expériences graphiques incroyables pour leurs utilisateurs. Pour concrétiser cette ambition, Flutter a entrepris, au fil des années, une refonte complète de son architecture de rendu graphique, visant à améliorer sa vitesse et sa puissance. Cette initiative a abouti avec la création d’un tout nouveau moteur de rendu, nommé “Impeller”.
Depuis l’introduction d’Impeller sur iOS, une série de tests approfondis en collaboration avec plusieurs parties a été lancée pour valider la qualité de production et optimiser les performances. Avec la sortie de Flutter 3.10, Impeller est désormais activé par défaut pour iOS, offrant aux applications une amélioration significative des performances en migrant simplement vers la dernière version de SDK. Cette avancée permet aux développeurs de bénéficier pleinement des performances augmentées et de la fluidité offertes par Impeller, offrant ainsi une expérience utilisateur exceptionnelle sur les appareils iOS.
Avec l’activation d’Impeller pour une utilisation en production sur iOS, l’attention se tourne maintenant vers l’ajout d’une prise en charge d‘Android. Tout comme Impeller sur iOS utilise les API sous-jacentes de Metal (API bas niveau d’accélération graphique 3D développée par Apple), l’implémentation d’Impeller sur Android s’appuie sur Vulkan. Vulkan offre des API de bas niveau permettant un rendu rapide sur le matériel graphique sous-jacent. La grande majorité des appareils Android modernes prennent en charge Vulkan, tandis qu’un mode de compatibilité ascendante est prévu pour les anciens appareils. L’arrivée d’Impeller sur Android permettra aux développeurs de bénéficier des performances améliorées et de la fluidité offertes par ce moteur de rendu révolutionnaire.
Flutter Web : Une approche différente pour des expériences d’applications web complexes
Comme décrit lors du livestream Flutter Forward le 25 janvier dernier, l’objectif de Flutter diffère de celui de la plupart des frameworks web existants. En effet, l’implémentation de Flutter pour le web n’est pas conçue comme un framework web généraliste, et il existe plusieurs frameworks web performants, tels que Angular et React, qui remplissent déjà parfaitement ce rôle. Au lieu de cela, Flutter est le premier framework conçu avec une architecture spécifiquement adaptée aux nouvelles technologies web émergentes, telles que CanvasKit et WebAssembly, des technologies qui se prêtent particulièrement bien aux expériences d’applications complexes.
Intégration d’éléments
Avec Flutter 3.10, l’intégration d’éléments a été introduite, permettant d’intégrer le contenu Flutter comme n’importe quel autre élément CSS sur la page, ce qui facilite les transitions et les transformations CSS complexes.
Optimisation des temps de chargement des apps web Flutter
Cette version réduit également la taille des fichiers des icônes en supprimant les glyphes inutilisés dans Material et Cupertino. De plus, les navigateurs basés sur Chromium peuvent utiliser une version plus légère de CanvasKit, qui est hébergée sur le CDN de Google. Ces améliorations devraient contribuer à améliorer davantage les performances.
Prise en charge des “Shaders”
Dans la volonté d’améliorer continuellement les performances graphiques, Flutter 3.10 ajoute également la prise en charge des fragment shaders sur le web. Les shaders personnalisés permettent d’obtenir des effets graphiques riches, au-delà de ce que propose le SDK Flutter. Un shader est un programme écrit dans un langage similaire à Dart, appelé GLSL, et exécuté sur le GPU de l’utilisateur. Si vous souhaitez en savoir plus, vous pouvez consulter la documentation sur les shaders, le nouveau codelab ou vous rendre sur la chaîne YouTube de Flutter pour y retrouver la vidéo publiée sur le sujet :
Avant-gardiste des nouvelles architectures avec WebAssembly
WebAssembly (Wasm en abrégé) a gagné en maturité comme un standard du Web permettant l’exécution du code (éventuellement écrit depuis différents langages) avec des performances similaires aux applications natives.
Sur le web, Flutter utilise Wasm pour exécuter le runtime de CanvasKit, tandis que le framework Dart et le code de l’application étaient traditionnellement compilés en JavaScript. L’intérêt de cibler Wasm plutôt que JavaScript existe depuis un certain temps. Jusqu’à récemment, cependant, Wasm ne prenait pas en charge nativement les langages à ramasse-miettes (Garbage collection) comme Dart.
Au cours des dernières années, une collaboration a été établie avec plusieurs équipes de l’écosystème WebAssembly pour introduire le “Garbage Collection” dans la norme. Cela a été réalisé grâce à une nouvelle extension, appelée WasmGC, qui dispose désormais d’implémentations quasi-stables dans les navigateurs basés sur Chromium et Firefox.
WebAssembly suscite beaucoup d’enthousiasme en raison de son potentiel à apporter les performances du code natif sur le web. Le compilateur JavaScript de Dart, utilisé à grande échelle, génère déjà du code JavaScript rapide et optimisé. Toutefois, le passage à WebAssembly permet d’obtenir l’efficacité du code natif tout en conservant la portabilité du JavaScript, ce qui améliore considérablement les performances sur le web. Des évaluations préliminaires ont montré une amélioration de 3 fois en termes de vitesse d’exécution, offrant ainsi des expériences web encore plus riches. De plus, WebAssembly facilite l’intégration avec du code écrit dans d’autres langages tels que Kotlin et C++.
Pour en savoir plus, rendez-vous sur flutter.dev/wasm.
Renforcement de la sécurité de la chaîne logicielle avec SLSA
Aujourd’hui, la protection des infrastructures logicielles critiques contre les menaces est inévitable. En plus des fonctionnalités principales mentionnées précédemment, l’équipe d’ingénierie de Flutter a fait de la sécurité une priorité. Cet investissement englobe les tests de sécurité, l’automatisation et la sécurité de la chaîne logicielle.

SLSA est un cadre de sécurité qui vise à garantir la sécurité et l’intégrité des logiciels open source tout au long de leur chaîne d’approvisionnement. Les SDK Flutter et Dart, ainsi que les flux de publication associés, ont récemment atteint le niveau SLSA L1. Le cadre SLSA (Supply-chain Levels for Software Artifacts) aide les projets open source à maintenir une solide sécurité de la chaîne d’approvisionnement. Atteindre le niveau SLSA L1 constitue une étape importante pour protéger les outils utilisés quotidiennement par les développeurs Flutter.
Material 3
La bibliothèque Material est désormais en conformité avec la dernière spécification de Material Design. Les mises à jour comprennent de nouveaux composants et des améliorations visuelles.
Pour utiliser la version M3 de la bibliothèque Material, il suffit de définir useMaterial3 : true dans le thème de votre MaterialApp. Lors de la création d’une nouvelle application avec la commande flutter create, cette option sera automatiquement ajoutée à votre thème.
Pour prévisualiser ces changements, n'hésitez pas à consulter la démo.
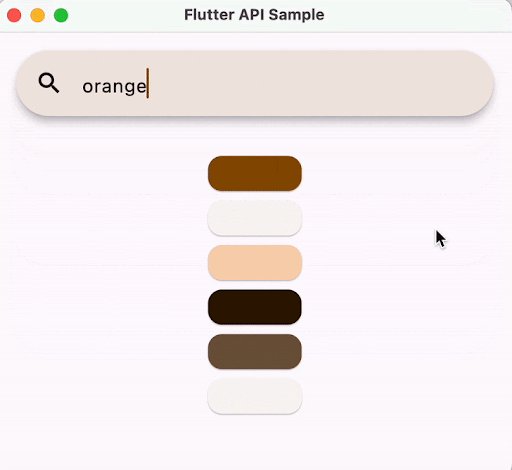
ColorScheme.fromImageProvider()
Désormais, vous pouvez créer un thème personnalisé en utilisant soit une seule couleur “semence”, soit une image. Cette nouvelle fonctionnalité vous permet de générer des schémas de couleurs qui sont à la fois esthétiques et accessibles.

NavigationBar
Une version M3 du widget BottomNavigationBar a été introduite. M3 utilise des couleurs et des élévations différentes, tout en conservant les fonctionnalités du widget d’origine. Pour personnaliser l’apparence par défaut du widget NavigationBars, vous pouvez utiliser le widget NavigationBarTheme. Il n’est pas nécessaire de migrer les applications existantes vers ce composant, mais il est recommandé de l’utiliser pour les nouvelles applications.

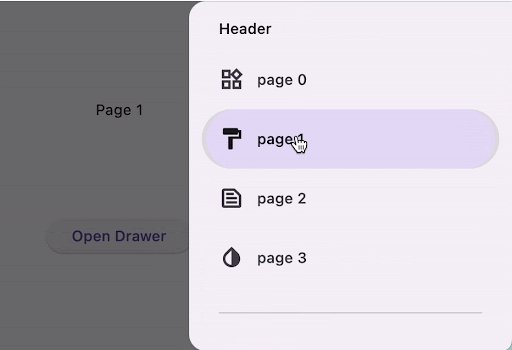
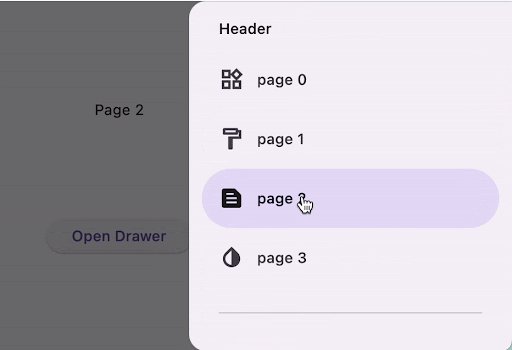
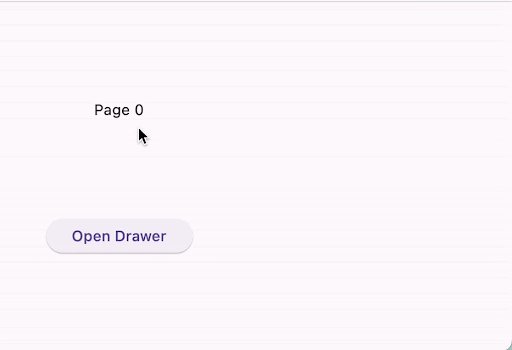
NavigationDrawer
Cela offre un widget NavigationDestination M3 basé sur le widget Drawer. NavigationDrawer affiche une liste de NavigationDestinations avec une seule sélection. Vous pouvez également inclure d’autres widgets dans cette liste. Le NavigationDrawer peut défiler si nécessaire. Pour personnaliser l’apparence par défaut du widget NavigationDrawers, utilisez le widget NavigationDrawerTheme.

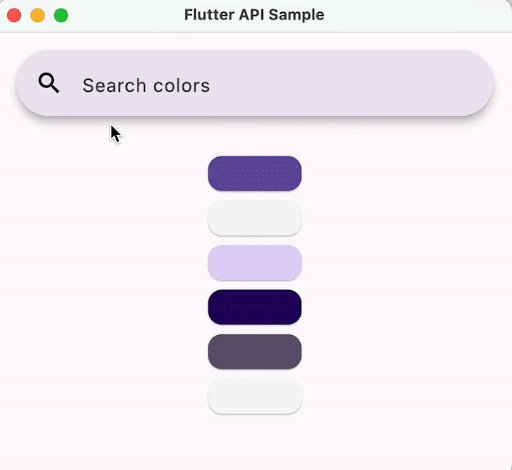
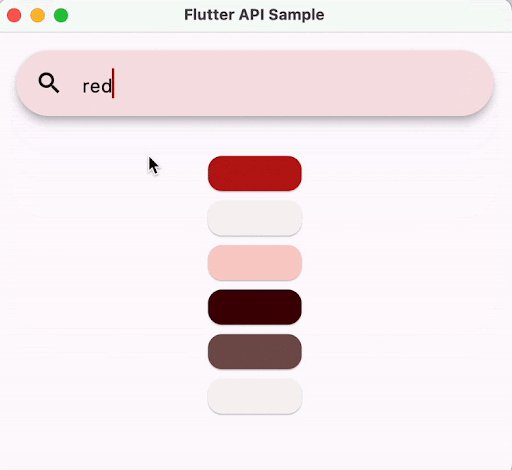
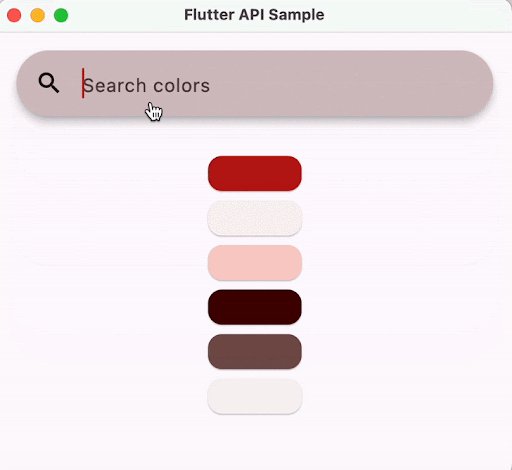
Barre et Ancre de recherche
Ces composants fournissent une zone prédictif pour les requêtes de recherche. Lorsque l’utilisateur saisit une requête de recherche, l’application peut proposer une liste de réponses correspondantes dans une “vue de recherche”. L’utilisateur sélectionne soit l’une d’entre elles, soit ajuste la requête. Pour personnaliser le design M3 de ces composants, utilisez les widgets SearchBarTheme et SearchAnchorTheme.


Secondary Tab Bar
M3 permet de créer un deuxième niveau de contenu avec des onglets. Pour différencier cette deuxième TabBar, utilisez TabBar.secondary.

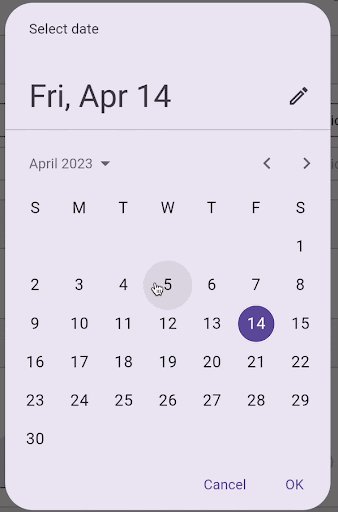
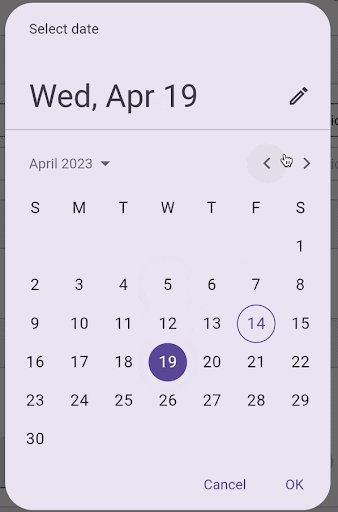
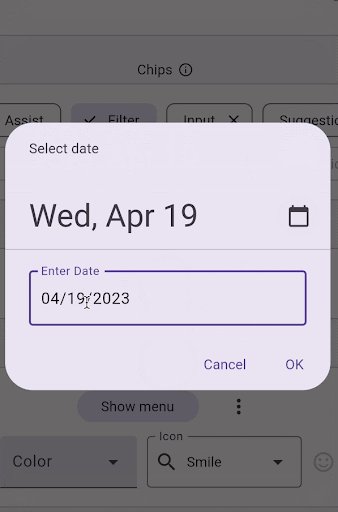
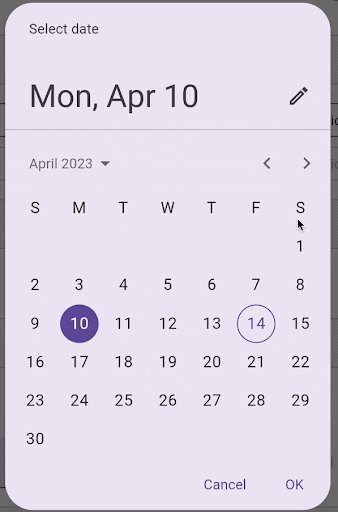
Sélecteur de date
Le sélecteur de date M3 apporte des améliorations au niveau des couleurs, mise en page et la forme à la fois pour la version calendrier et la version champ de texte du widget. Cela ne modifie pas l’API, mais ajoute un nouveau thème : DatePickerTheme.

Sélecteur d’heure
Le sélecteur d’heure M3, tout comme le sélecteur de date, a été amélioré avec des mises à jour au niveau des couleurs, de la mise en page et des formes, tant pour la version régulière que pour la version compacte du widget.

BottomSheet
Outre les mises à jour des couleurs et des formes dans le cadre de M3, le volet inférieur dispose désormais d’une poignée de glissement facultative qui est incluse lorsque vous définissez showDragHandle en true. Cela permet aux utilisateurs de faire glisser le volet inférieur pour l’ouvrir ou le fermer.

ListTile
Le ListTile de M3 apporte des améliorations au positionnement et à l’espacement de ce widget. Cela comprend le padding du contenu, l’alignement des widgets de début et de fin, la largeur minimale du widget de début et l’espacement vertical. L’API reste inchangée.

TextField
Tous les widgets TextField ont été mis à jour pour prendre en charge des nouveaux gestes natifs. Désormais, un double-clic ou un triple-clic avec une souris fonctionne de la même manière qu’un double ou triple tapotement sur un appareil tactile. Par défaut, les widgets TextField et CupertinoTextField utilisent ces nouvelles fonctionnalités.
Bien que ce travail soit désormais largement terminé, il reste encore quelques mises à jour en attente. Pour suivre l’avancement de la prise en charge de Material 3, rendez-vous sur ce github issue.
Dart 3
Dart 3, dont la sortie a également été annoncée lors de l'évènement Google I/O, présente plusieurs avancées majeures.
Tout d’abord, le parcours vers la “null safety” à 100% est désormais terminé. Ensuite, de nouvelles fonctionnalités majeures ont été ajoutées au langage, telles que les enregistrements, les motifs et les modificateurs de classe. Voyons cela plus en détails.

100% null safety
Avec la null safety à 100 % en Dart, un système typé solide est mis en place. On peut se fier au fait qu’un type indiquant qu’une valeur n’est pas nulle ne le sera jamais. Cela évite certaines erreurs de programmation, comme les exceptions de pointeur nul. De plus, cela permet aux compilateurs et aux exécuteurs d’optimiser le code de manière impossible sans null safety. Ce choix de conception implique un compromis, car les migrations peuvent être un peu plus complexes. Cependant, il est considéré comme le bon choix pour Dart.
Nouvelles fonctionnalités du langage : Records et Pattern Matching
Dart 3 ne se limite pas à modifier le langage existant. Il s’agit également d’ajouter de nouvelles fonctionnalités et capacités significatives ! Parmi celles-ci, on retrouve les “records”, les “patterns” et les modificateurs de classe.
Traditionnellement, une fonction Dart ne pouvait renvoyer qu’une seule valeur. Par conséquent, les fonctions qui devaient renvoyer plusieurs valeurs devaient soit les regrouper dans d’autres types de données tels que des maps ou des listes, soit définir de nouvelles classes capables de contenir ces valeurs. L’utilisation de structures de données non typées affaiblissait la sécurité des types. Devoir définir de nouvelles classes simplement pour transporter des données ajoutait des frictions lors du processus de codage.
Afin de répondre à cette problématique, Dart 3 introduit une nouvelle fonctionnalité qui permet aux fonctions de renvoyer plusieurs valeurs de manière plus concise et efficace. Vous pouvez désormais spécifier les valeurs de retour directement dans la déclaration de la fonction, sans avoir à créer des structures de données supplémentaires ou à définir de nouvelles classes. Cela améliore non seulement la lisibilité du code, mais renforce également la sécurité des types en permettant au compilateur de vérifier les correspondances entre les valeurs renvoyées et les attentes du code appelant.
Cette nouvelle capacité de retourner plusieurs valeurs simplifie grandement le développement et rend le code plus expressif. Vous pouvez maintenant manipuler les résultats de la fonction de manière directe et immédiate, sans avoir à effectuer des manipulations supplémentaires pour extraire les valeurs souhaitées.
Nouvelles fonctionnalités du langage : Sealed Classes
Tout comme Kotlin et Scala, Dart a maintenant introduit les classes scellées. Une classe scellée peut être déclarée en utilisant le mot-clé sealed.
sealed class Animal
Les classes scellées ont des hiérarchies restreintes et possèdent les propriétés suivantes :
- Vous ne pouvez implémenter ou étendre une classe scellée que dans le même fichier où elle est définie.
- Une classe scellée est fermée à l’extension externe.
- Une classe scellée est implicitement abstraite et ne peut donc pas être instanciée.
- En retour, le compilateur peut vérifier si vous avez couvert tous les sous-types de la classe scellée dans une instruction switch. Ainsi, vous obtenez des erreurs de compilation lorsque votre instruction switch n’est pas exhaustive.
Considérez le code ci-dessous. Une classe scellée PossibleErrors qui implémente la classe Exception a été déclarée. De cette manière, on peut utiliser cette classe dans une instruction catch. Les classes IntParseError, StringParseError et ListParseError étendent la classe scellée et sont donc ses sous-types.
sealed class PossibleErrors implements Exception {
void error(String e);
}
class IntParseError extends PossibleErrors {
void error(e) {
print(e);
}
}
class StringParseError extends PossibleErrors {
void error(e) {
print(e);
}
}
class ListParseError extends PossibleErrors {
void error(e) {
print(e);
}
}
Pour utiliser le code ci-dessus, vous pouvez implémenter une instruction switch dans une clause catch de la manière suivante :
try {
throw IntParseError();
} on PossibleErrors catch (t, e) {
switch (t) {
case IntParseError _:
t.error("Int Parse Error");
case StringParseError _:
t.error("String Parse Error");
case ListParseError _:
t.error("List Parse Error");
}
}
L’un des principaux avantages d’utiliser une classe scellée est d’éliminer le besoin d’utiliser la clause par défaut (default case) ou else dans une instruction if. Cela permet de garder une trace des sous-types et le compilateur vous aide à vous assurer que tous les sous-types sont pris en compte dans les conditions.
Pour obtenir tous les détails sur les nouvelles fonctionnalités de Dart 3, vous pouvez consulter l'annonce officielle de sa sortie.
Le mot de fin
Flutter continue de se positionner comme l’un des frameworks de développement d’applications les plus puissants et polyvalents au monde.
Avec ses performances exceptionnelles, sa facilité d’utilisation et sa communauté dynamique, Flutter offre aux développeurs la possibilité de créer des applications modernes et attrayantes pour différentes plateformes.
Les mises à jour récentes, telles que l’amélioration des performances, les fonctionnalités de sécurité renforcées et les nouvelles bibliothèques de conception, renforcent encore davantage l’écosystème Flutter.
Que vous soyez un développeur expérimenté ou débutant, Flutter offre des outils et des ressources robustes pour réaliser des expériences utilisateur remarquables et faire de vos projets une belle réussite !
Sources :
Racing Forward at I/O 2023 with Flutter and Dart
What’s new in Flutter 3.10
Crédit images : Google
------------------------------
Article rédigé par Hicham, Développeur Flutter chez ESENS.
Retrouvez tous nos articles tech sur le Blog ESENS !
Vous êtes à la recherche d’un nouveau challenge technique ? Découvrez la dream team et rejoignez-nous en postulant à nos offres d’emploi !

