Boxe Connectée : Un Projet du Lab ESENS

Le projet de boxe connectée a vu le jour au sein du Lab ESENS. Étalé sur plusieurs projets, ce sujet précurseur pour la R&D ESENS a permis au Lab d'explorer et d'innover en matière de technologies IoT.
Dans cet article, nous allons reprendre les différentes étapes de développement des gants de boxe et du bouclier connectés imaginés et mis en œuvre par l'équipe ESENS afin de mettre en avant une des réalisations phares du Lab.
Gants connectés : V1
Objectif
Pour la V1 du projet des gants connectés, l'objectif premier du Lab était de trouver une solution permettant de compter le nombre de coups portés sur une cible.
Réflexion
Pour ce faire, deux solutions ont été envisagées :
- l'utilisation d'un accéléromètre et un gyroscope pour détecter les accélérations et le mouvement associé afin d'éliminer les faux positifs et
- l'utilisation d'une feuille Velostat permettant la détection des points de pression.
Décision
Afin de gagner du temps sur le projet, le Lab fait le choix d’une solution simple : la feuille Velostat.
Bien que potentiellement plus complexe qu’une solution qui éviterait la modification des gants, le Velostat évite cependant des calculs compliqués pour distinguer les coups portés des faux positifs.
Solution livrée
La solution livrée se compose alors de trois éléments :
- des gants de boxe découpés dans lesquels est insérée une feuille Velostat scotchée avec du tissu conducteur pour en évaluer la résistance. Le Velostat est un matériau qui change sa résistance électrique avec la pression. De la toile conductive est ajoutée sur chaque face d'une feuille de Velostat pour créer les terminaux et détecter le changement de la résistance lorsque le capteur est déformé. Ce changement de résistance peut alors être transformé en une variation de voltage qui va être acquise et numérisée par une des entrées analogiques de l’Arduino.
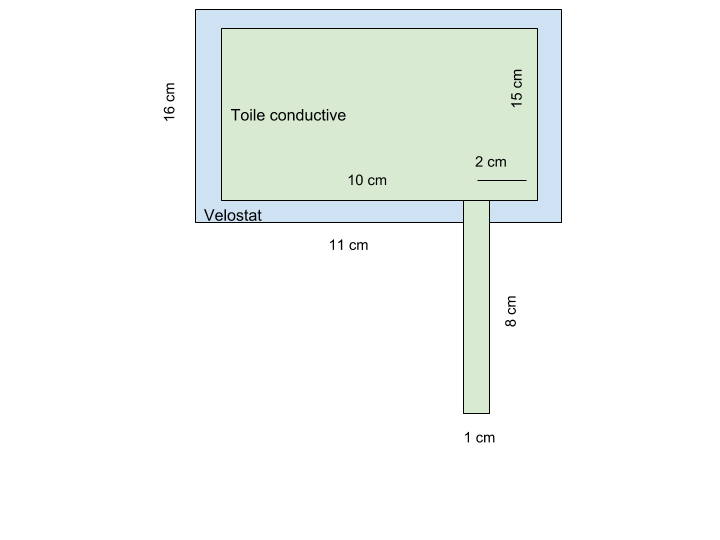
Fabrication des capteurs et intégration dans les gants.
Voici les étapes de construction du capteur d'impédance à intégrer dans le gant :

Les dimensions du capteur sont spécifiées dans la figure ci-dessous :

- un microprocesseur Arduino MKR1000 avec un client MQTT intégré permettant de communiquer avec le serveur et de le notifier des coups de poings et
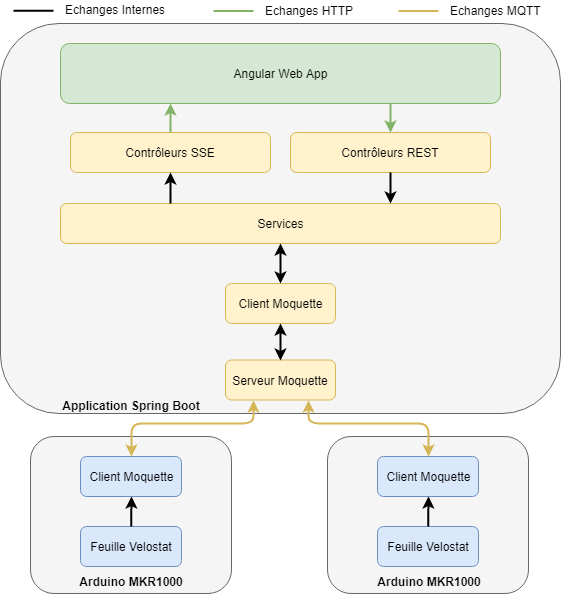
- une application Spring Boot embarquant une partie front en Angular et une partie back-end composée d'un serveur MQTT, d'un client MQTT, d'un contrôleur REST et d'un contrôleur SSE (Server Side Events).

Sur chaque microprocesseur, on télécharge un sketch contenant les informations de connexion au réseau Wi-Fi et à notre application Spring Boot.
Lorsqu'un capteur est démarré, il se connecte automatiquement à l'application. Une connexion réussie rendra le capteur visible dans l'interface d'administration des capteurs fournis par l'application et utilisable lors du lancement de nouvelles parties.
L'interface d'administration permet non seulement la visualisation des capteurs connectés, mais aussi le réglage des seuils de détection des coups, les noms associés aux capteurs et la durée d'une partie.
Dans la V1 du projet des gants connectés, il est seulement possible de lancer des parties à un seul joueur. Au démarrage de chaque nouvelle partie, on doit sélectionner les capteurs à utiliser pour déclencher les échanges MQTT entre l’application et les capteurs et démarrer leurs contrôles.
Une fois la partie démarrée, chaque changement de résistance de la feuille Velostat s'inscrivant entre les valeurs seuils configurées déclenche un appel MQTT à l'application et la notifie d'un coup porté.
Ce coup est alors enregistré et notifié à l'application web via des appels SSE.
Une fois la partie terminée, de nouveaux échanges entre l'application et les capteurs auront lieu pour demander aux capteurs d'arrêter leur supervision des coups portés.
Captures :



Gants connectés : V2
Objectifs
Pour la V2 du projet des gants connectés, le Lab avait pour objectif de créer une application web qui permette de faire des parties à deux joueurs.
L'application web devait permettre la création des profils de joueurs, le démarrage d'une partie et l'affichage des résultats.
Il fallait également pouvoir vérifier le geste au moment de donner un coup pour éviter la détection de "faux positifs".
Réflexion
L'expérience utilisateur s'est alors retrouvée au centre de la réflexion de l'équipe qui s'est appuyé sur les tests utilisateurs effectués sur la V1 des gants.
L'inscription des joueurs prenant déjà beaucoup de temps entre deux parties, l'ajout d'un nouveau joueur pour chaque partie était un élément de plus à prendre en compte dans cette problématique de temps.
Il fallait donc développer un nouveau mode de jeu à deux ainsi qu'une solution qui permette aux nouveaux joueurs de s'enregistrer rapidement.
Voici la liste des tâches pour la V2 du projet :
- mise à jour du back-end pour traiter des parties à deux joueurs
- mise à jour de l'interface d'affichage des parties en cours
- ajout d'une interface de configuration responsive permettant l'enregistrement des joueurs et la création de parties depuis un téléphone.
- ajout d'un accéléromètre pour détecter les accélérations et les mouvements associés
Solution livrée
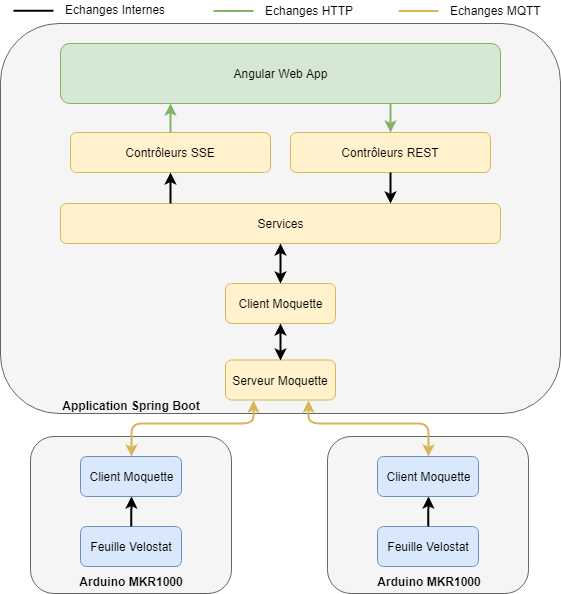
La solution livrée repose sur la même architecture technique que la V1 du projet :
- un microprocesseur Arduino MKR1000 avec un client MQTT intégré permettant de communiquer avec le serveur et de lui notifier les coups de poings
- une application Spring Boot embarquant une partie front en Angular et une partie back-end composée d'un serveur MQTT, d'un client MQTT, d'un contrôleur REST et d'un contrôleur SSE (Server Side Events)
La V2 y apporte cependant les modifications suivantes :
- l'amélioration de l'intégration des capteurs dans les gants,
- l'ajout d'un accéléromètre au circuit de détection des coups et la mise à jour de l'application de gestion et visualisation des parties et
- l'ajout d'une interface de gestion des utilisateurs sur mobile (affichage responsive).
Description de la solution
Architecture générale et description du système
Voici les différentes briques techniques qui composent l'application développée :

Application web
L'application web AngularJS sert d'interface d'administration et permet la création des joueurs, la création et le démarrage des parties, l'assignation des gants à chaque joueur, l'affichage de résultats et l'envoi des paramètres aux capteurs, notamment la sensibilité au moment de la détection des coups.
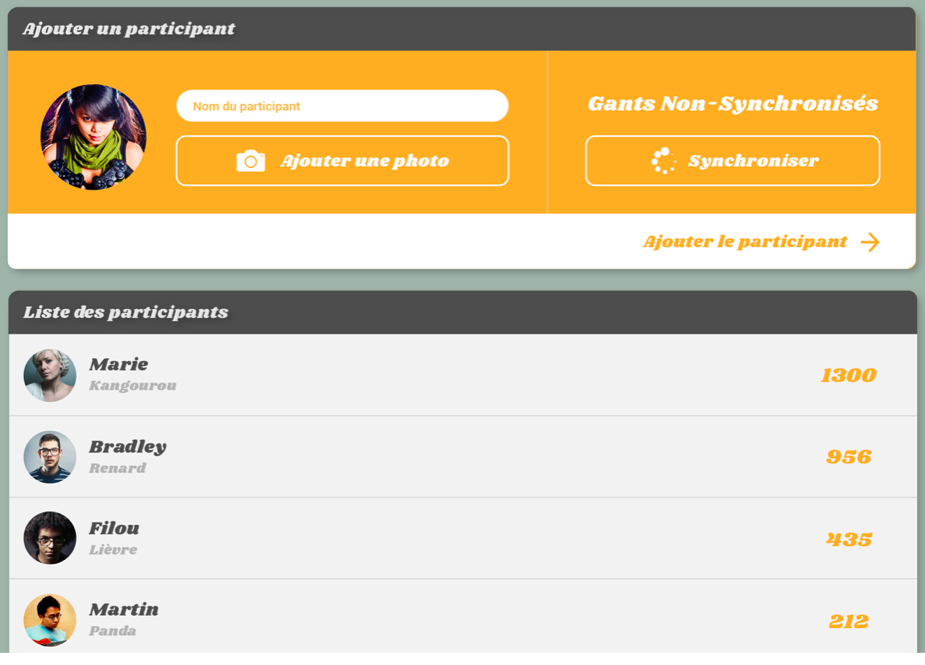
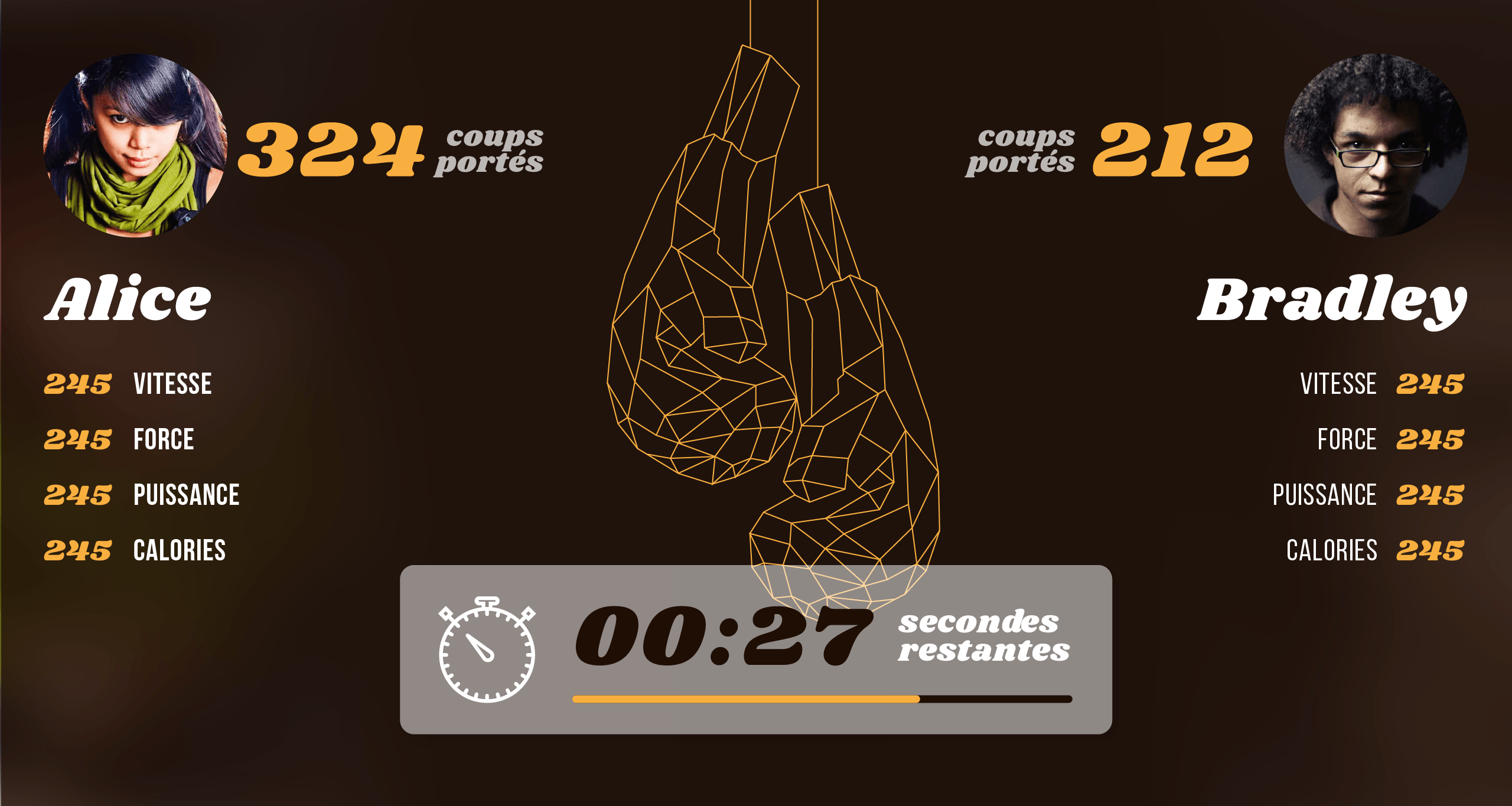
Elle est composée d'une interface TV pour l'affichage des parties :



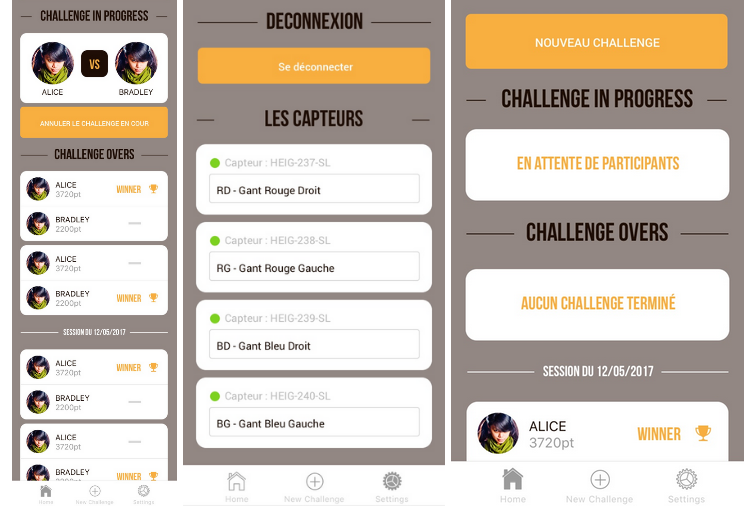
Et d'une interface mobile pour l'administration :

Contrôleur REST
Le contrôleur REST sert à exposer des "end points" qui sont utilisés par l'application Web pour la communication avec les services et permettent le stockage et l’accès aux paramètres des parties en cours ou terminées.
Contrôleur SSE
Le contrôleur SSE permet l'enregistrement des fronts comme récepteurs des événements propagés par le serveur, ainsi que l'envoie des événements.
Grâce au contrôleur SSE, le serveur peut notifier tous les clients qu'une nouvelle partie doit démarrer et préciser aux fronts qu'un nouveau coup de poing a été détecté et qu'il faut donc mettre à jour l'affichage.
Serveur MQTT
Le serveur Moquette permet l'envoi et la réception de messages MQTT afin de communiquer avec les capteurs.
Carte électronique Arduino MKR1000
Sur chaque microprocesseur, on télécharge un sketch contenant les informations de connexion au réseau Wi-Fi et à l'application Spring Boot. Lorsqu'un capteur est démarré, il se connecte automatiquement à l'application. Une connexion réussie rendra le capteur visible dans l'interface d'administration des capteurs fournie par l'application et utilisable lors du lancement de nouvelles parties.
Interface d'administration
L'interface d'administration permet non seulement de visualiser les capteurs connectés mais aussi le réglage des seuils de détection des coups, les noms associés aux capteurs et la durée d'une partie.
Dans la V2 du projet, il est possible de lancer des parties à deux joueurs. Au moment de démarrer une nouvelle partie, il faut sélectionner les capteurs à utiliser pour déclencher des échanges MQTT entre l'application et les capteurs pour qu'ils soient prêts à démarrer leurs contrôles.
Une fois la partie démarrée, chaque changement de résistance de la feuille Velostat s'inscrivant entre les valeurs seuils configurées déclenchera un appel MQTT à l'application la notifiant d'un coup porté. Ce coup sera alors enregistré et notifié à l'application Web via nos appels SSE.
Une fois la partie terminée, de nouveaux échanges entre l'application et les capteurs auront lieu pour demander aux capteurs d'arrêter leur supervision des coups portés.
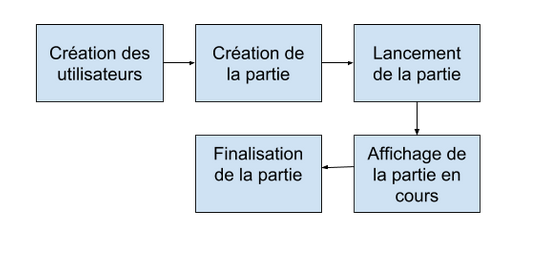
Voici les différentes étapes gérées dans l'interface :

Système embarqué pour la détection de coups
Pour la détection des coups, l'équipe utilise un capteur fait avec du Velostat et de la toile conductive.
La V2 du projet l'ajout d'un accéléromètre pour la vérification du geste au moment de donner un coup.
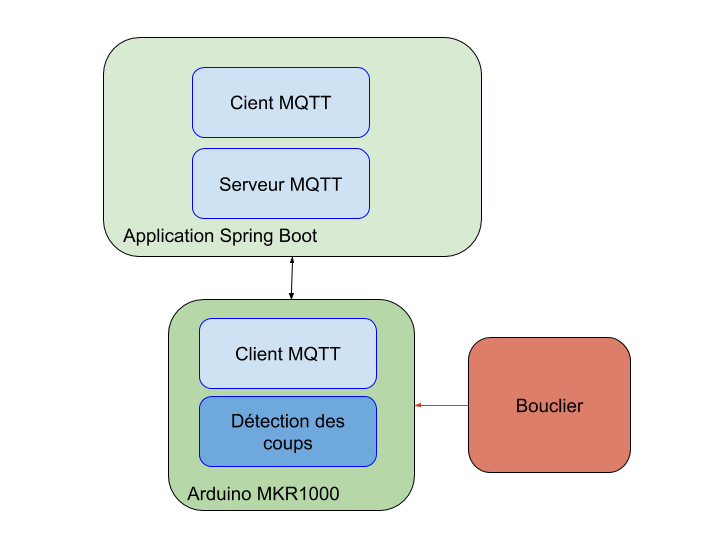
Circuit avec accéléromètre et capteur d'impédance
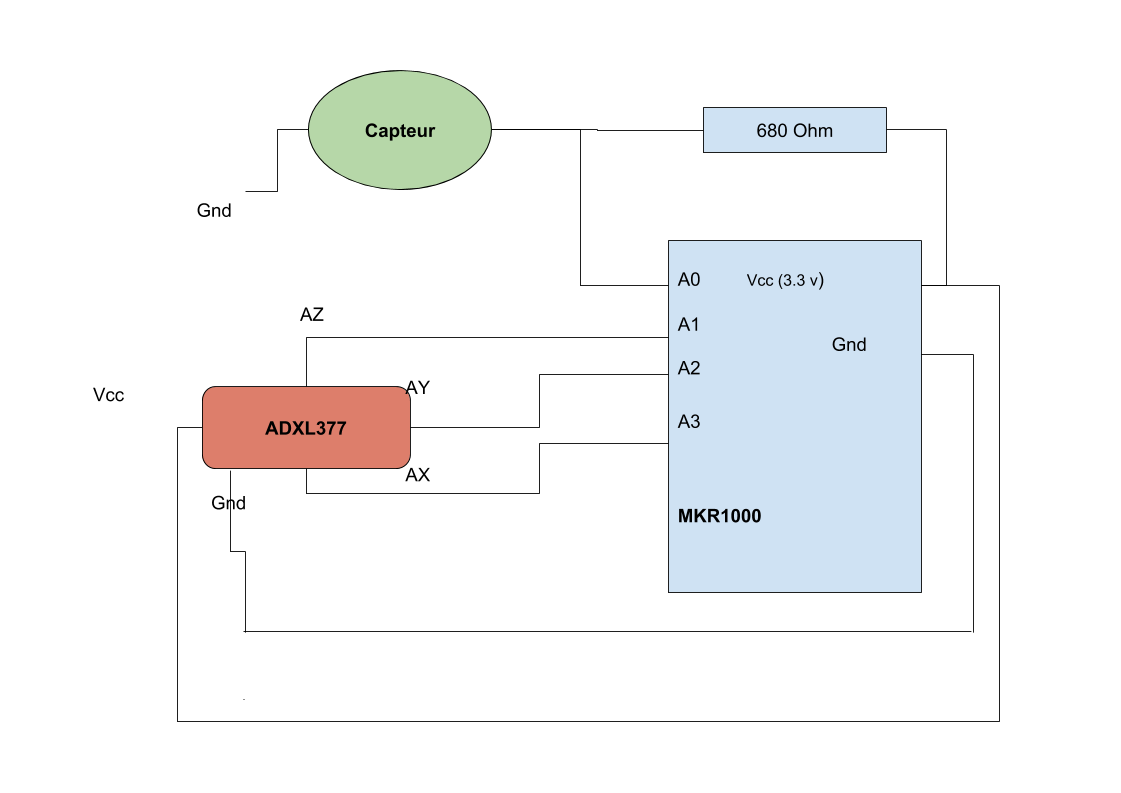
L'accéléromètre et le capteur d'impédance sont connectés avec l'Arduino, comme sur le schéma d'interconnexion suivant :

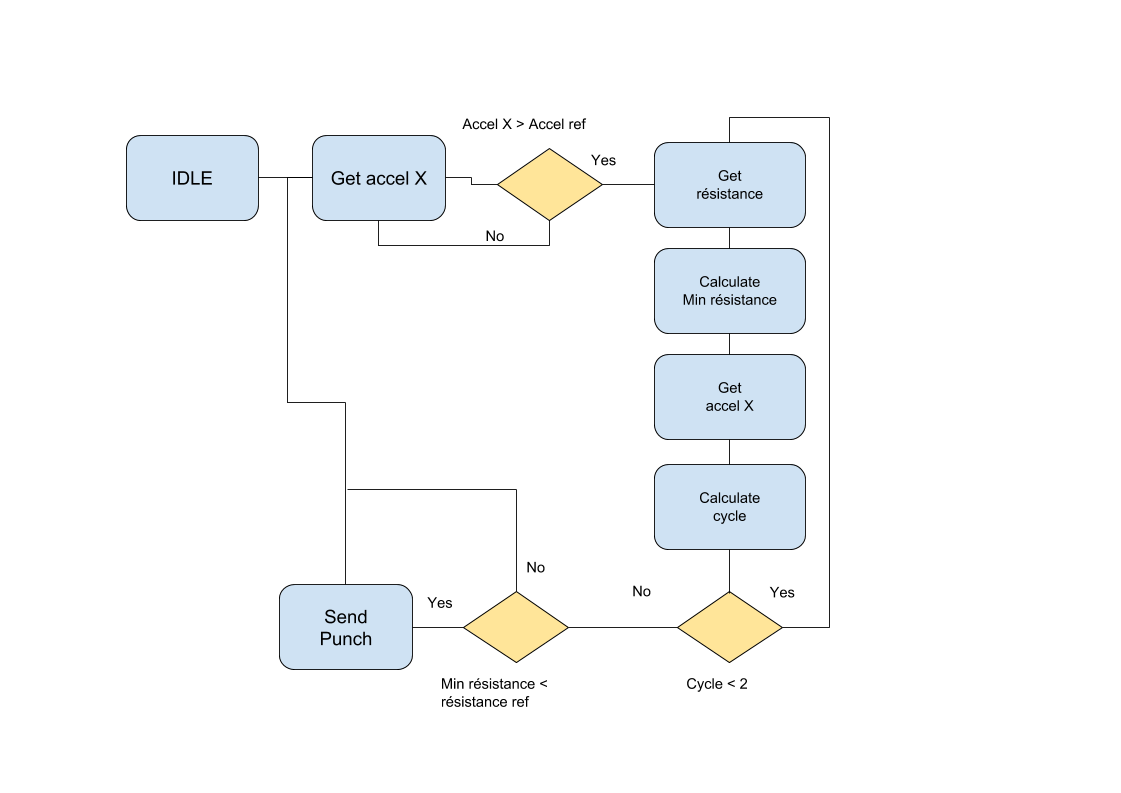
Programme pour la détection des coups avec accéléromètre et capteur d’impédance
Dès le démarrage, l'Arduino se connecte aux réseaux Wi-Fi configurés et cherche à initier une session avec le serveur MQTT. Si la connexion avec le serveur est bien faite, le programme réalise une calibration du capteur servant à récupérer une valeur d’impédance de référence par rapport auquel les coups vont être détectés.
Enfin, l'Arduino reste en écoute pour détecter les coups et les envoyer au serveur MQTT. La figure 4 montre les différentes étapes que suivent le démarrage du programme dans l'Arduino.
Pour ajouter la vérification du geste, nous avons modifié l'algorithme de détection dans l'Arduino, comme affiché dans la figure ci-dessous :

Bouclier connecté
Objectifs
Cette fois, l'objectif était de créer un système de type "objets connectés" qui permette de détecter et d'afficher sur un site web les coups donnés sur un bouclier de boxe.
Réflexion
Après réflexion sur le meilleur moyen d'intégrer les capteurs de pressions Velostat aux gants de manière industrielle, l'équipe s'est décidé à tenter une nouvelle fois l'aventure avec un nouveau produit : le bouclier connecté.
La réflexion est parti d'un constat que certains boucliers vendus dans le commerce disposaient d'une fermeture éclair permettant d'insérer facilement nos capteurs dans ces derniers.
A partir de là, le Lab a imaginé un jeu de réflexe en séparant la surface de frappe sur le bouclier en 4 zones distinctes. Au cours de la partie, le joueur devra alors frapper sur les zones désignées à l'écran et ce dans un temps imparti.
Pour ce faire, il nous fallait :
- revoir la disposition de notre capteur, pour permettre le zoning des impact,
- séparer la brique commune aux 2 projets de boxe connectée (Gestion des utilisateurs, Configuration des capteurs, etc.),
- trouver un système de synchronisation de l'Arduino et du serveur lors d'une partie (pour éviter les latences),
- créer une nouvelle interface permettant de suivre le cours de la parti.
Solution livrée
La solution retenue se compose d'un bouclier avec des capteurs en Velostat et d'une carte Arduino MKR1000 pour détecter et envoyer les coups vers un serveur MQTT.
Ce serveur va aussi permettre d'afficher les coups envoyés sur une interface web.
Description de la solution
Architecture générale et description du système
Voici les différentes briques techniques qui composent le système développé :

Applicatif
Le serveur utilisé est une application Spring Boot intégrant la librairie Moquette afin de servir également de serveur MQTT.
Cette application permet à la fois de traiter les connexions et le paramétrage des Arduinos, mais également de contrôler les parties lancées depuis les interfaces web.
Déroulement d'une partie
Lors d'une partie, l'utilisateur devra taper sur les zones du bouclier désignées par l'interface graphique. Lors du lancement d'une partie et afin de pouvoir s'assurer d'un temps de réponse optimal, le serveur commence par préparer le plan de la partie en planifiant les différentes zones à taper dans l'intervalle de temps de la partie. Après avoir préparé ce plan, le serveur notifie le bouclier et le front qu'une partie doit démarrer avec l'ensemble des dates nécessaires.
A la réception de ce plan, le bouclier pourra alors valider ou non les frappes de l'utilisateur.
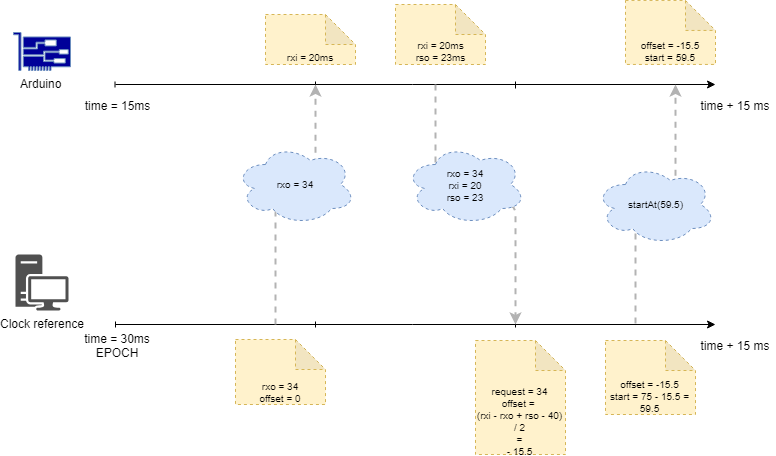
Synchronisation des horloges
Proposer un plan de partie est une solution simple de perte de latence mais nécessite que les horloges du serveur et des capteurs soient synchronisées.
Or, nos capteurs Arduino MKR1000 ne disposent pas de pile permettant de garder l'état d'une horloge interne, signifiant qu'à chaque démarrage de l'Arduino, l'horloge est remise à 0. Afin que l'Arduino puisse comprendre le plan de jeu, il a donc fallu implémenter une solution de synchronisation d'horloge basée librement sur le protocole NTP.

Hardware
Bouclier
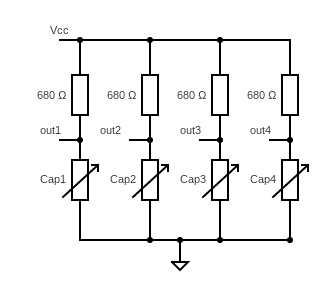
Pour le prototype du bouclier, nous avons implémenté un circuit de type diviseur de tension en utilisant des capteurs de Velostat et du tissu conducteur.
Ce circuit a été conçu pour avoir des connecteurs qui permettent de récupérer le changement de voltage lorsque l'on appuie sur chaque capteur. Ce changement est pris en compte ensuite par l'Arduino pour identifier un coup et le capteur sur lequel il a été donné. La figure 2 montre le circuit qui a été mis en place.

Dans la figure ci-dessus, les résistances variables représentent les capteurs. Les sorties (out1 - out4) vont être connectées aux entrées analogiques de l'Arduino.
Arduino MKR1000
La carte Arduino est en charge de prendre les signaux analogiques de voltage qui viennent du capteur pour les numériser et les envoyer vers le serveur.
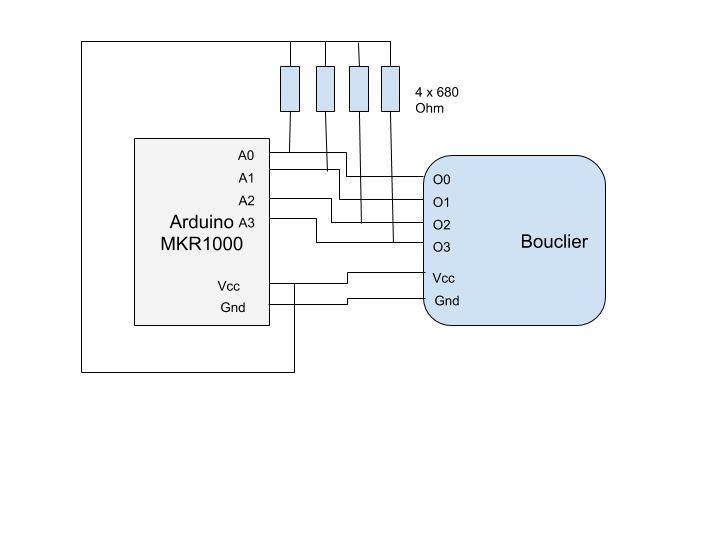
La connexion entre le capteur et l'Arduino :

------------------------------
Article rédigé par Andrés, Lead Dev IoT chez ESENS | Retrouvez tous nos articles sur le Blog ESENS
Vous êtes à la recherche d'un nouveau challenge ? Rejoignez l'équipe ESENS en postulant à nos offres d'emploi !

