Un terrain de jeu Full Stack (2/2) : Mise en place

Adrian, Automaticien chez ESENS, nous présente son environnement d'entraînement pour l'automatisation de test dans le cadre de sa mission chez l'un de nos clients, leader mondial du secteur de l'hospitalité.
Dans la première partie de cet article, je vous avais partagé les composants de mon 'terrain de jeu' full stack. Cette semaine, on passe à la mise en place de notre environnement !
Comment mettre en place ce type d’environnement rapidement et gratuitement ?
La base de données
Créer et utiliser une base de donnée est devenu un jeu d’enfant avec le principe DaaS (Database as a Service).
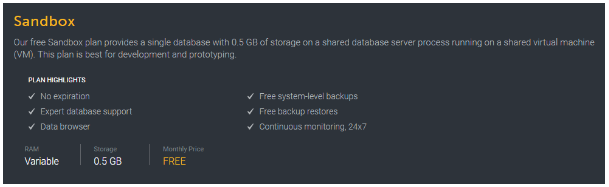
C’est ce que propose mLab, avec en prime un forfait Sandbox gratuit -mais limité.

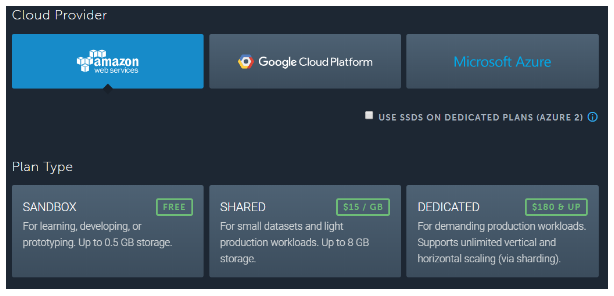
Il suffit donc de créer un compte, puis de créer un nouveau déploiement en choisissant un forfait Sandbox. On a même le choix entre un hébergement par Amazon, Google ou Microsoft aux USA ou en Europe :

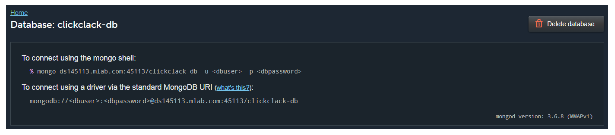
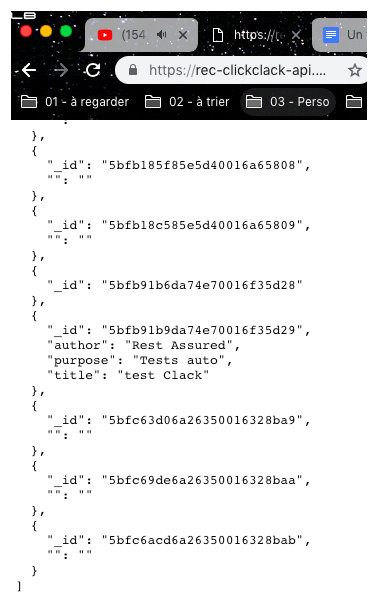
Une fois le déploiement créé, on a accès à une base de données depuis un shell MongoDB ou une application comme Node.js :

On peut également gérer beaucoup de choses depuis l’interface de mLab, comme la création de collections, d’utilisateurs, ou encore la mise à jour des données.
L’API
L’API est développée en Node.js, depuis un exemple trouvé sur la toile.
Il faut donc avoir Node sur sa machine, ce qui n’est pas très compliqué !
Ensuite, il suffit de faire la recherche 'API REST JSON Node.js' sur le moteur de Google pour trouver des tutos comme celui ci, par exemple, qui promet une API REST JSON fonctionnelle en 10 minutes avec un serveur Node.
Il faudra l’adapter un peu afin d'obtenir quelque chose de vraiment fonctionnel, mais c'est faisable en très peu de temps.
app.get("/clacks", function(req, res) {
debug("server receives a request", "GET /clacks");
db.collection(CLACKS_COLLECTION).find({}).toArray(
function(err, docs) {
if (err) {
handleError(res, err.message, "Failed to get clacks.");
} else {
debug("server interacts with database", "Found " + docs.length + " documents");
res.status(200).json(docs);
}
});
})

Le site web
Là encore, on peut utiliser la puissance de Node.js et Google, notre ami fidèle, pour trouver rapidement des outils comme Express.
Un rapide npm install, une commande en plus et hop! On a la base.
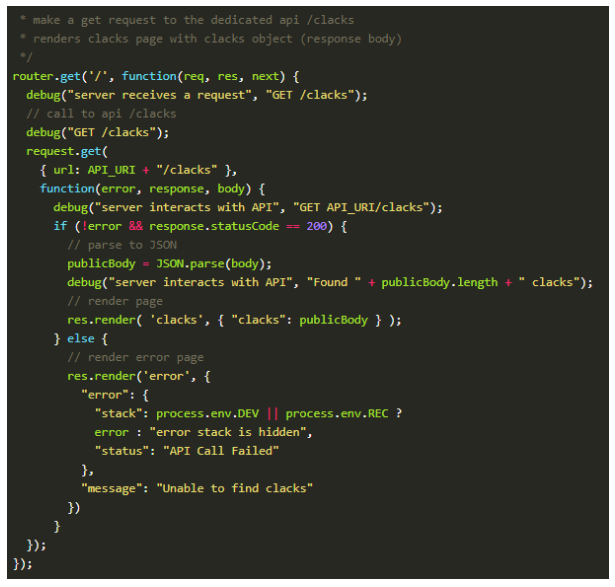
Quelques coups d’œils au framework Express plus tard, il nous suffit de savoir appeler notre API depuis notre serveur Web pour avoir un environnement cohérent.
Exemple:


Gestion de code source
GitLab est en quelque sorte le successeur de GitHub, avec l’intégration continue en plus.
C’est un système de gestion de code source/contrôle de version qui permet de collaborer facilement sur des projets de développement. Bref, on ne le présente plus !
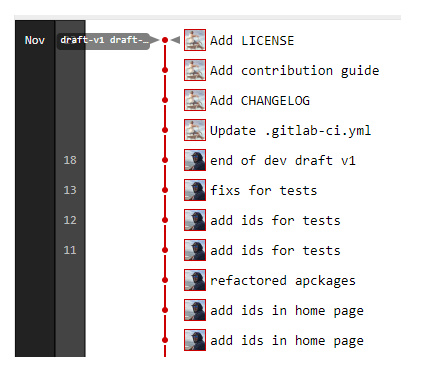
Il suffit de créer un compte et un répertoire de travail pour le synchroniser ensuite avec des répertoires locaux.

Intégration continue
Pour l’intégration continue, GitLab utilise le même principe que Docker, c'est à dire la gestion de containers et des environnements virtuels (comme virtualbox ou vmware), mais sans interface graphique.
Pour configurer l’intégration continue sur GitLab, il suffit d’ajouter un fichier .gitlab-ci.yml à son projet. On peut alors configurer ses pipelines et jobs pour, par exemple :
- Builder le projet dans un environnement de recette
- Tester l’application
- Envoyer en production, si tout s’est bien passé ou si les résultats des tests sont acceptables
Hébergement Web (PaaS)
Après avoir développé et testé notre API et notre site web, il faut les déployer.
Plus besoin de serveur, de rack, ou de nom de domaine avec les PaaS (Platform as a Service).
Parmis les PaaS compatibles Node.js, Heroku propose d’héberger gratuitement jusqu’à 4 projets. Ici, le compte est bon avec :
- 1 version de l’API pour la recette
- 1 version de l’API pour la production
- 1 version du site pour la recette
- 1 version du site pour la production
https://devcenter.heroku.com/articles/getting-started-with-nodejs
Pour qu’un projet Node.js soit conforme avec la plateforme Heroku, il faudra respecter quelques best practices : port d’écoute du serveur, fichier app.json ...
Heroku est lié à Git. Une fois le compte configuré et l’application créée, on 'pousse' le code sur Heroku comme sur GitLab avec 'git push' :
clickclack-web adrian$ git push rec master Counting objects: 12, done. Delta compression using up to 4 threads. Compressing objects: 100% (11/11), done. Writing objects: 100% (12/12), 2.34 KiB | 797.00 KiB/s, done. Total 12 (delta 4), reused 0 (delta 0) remote: Compressing source files... done. remote: Building source: remote: remote: -----> Node.js app detected remote: remote: -----> Creating runtime environment remote: remote: NPM_CONFIG_LOGLEVEL=error remote: NODE_ENV=production remote: NODE_MODULES_CACHE=true remote: NODE_VERBOSE=false remote: remote: -----> Installing binaries remote: engines.node (package.json): unspecified remote: engines.npm (package.json): unspecified (use default) remote: remote: Resolving node version 10.x... remote: Downloading and installing node 10.13.0... remote: Using default npm version: 6.4.1 remote: remote: -----> Restoring cache remote: - node_modules remote: remote: -----> Building dependencies remote: Installing node modules (package.json + package-lock) remote: audited 256 packages in 1.758s remote: found 2 low severity vulnerabilities remote: run `npm audit fix` to fix them, or `npm audit` for details remote: remote: -----> Caching build remote: - node_modules remote: remote: -----> Pruning devDependencies remote: audited 256 packages in 1.611s remote: found 2 low severity vulnerabilities remote: run `npm audit fix` to fix them, or `npm audit` for details remote: remote: -----> Build succeeded! remote: -----> Discovering process types remote: Procfile declares types -> (none) remote: Default types for buildpack -> web remote: remote: -----> Compressing... remote: Done: 20.7M remote: -----> Launching... remote: Released v23 remote: https://rec-clickclack-web.her... deployed to Heroku remote: remote: Verifying deploy... done. To https://git.heroku.com/rec-cli... 21b8ae1..e3dd91a master -> master
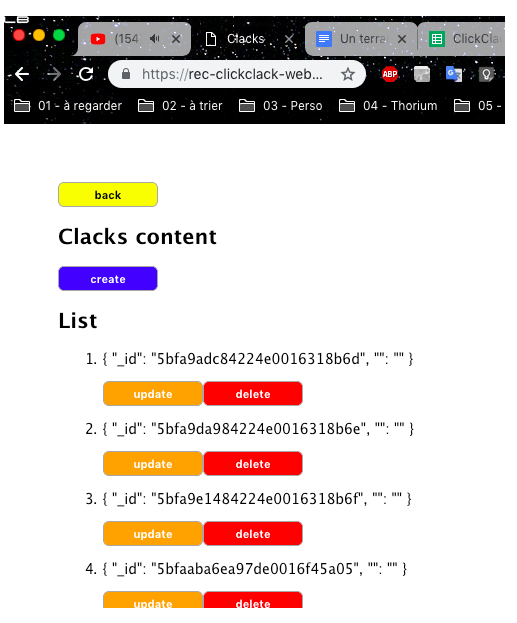
On obtient alors une application qui tourne avec une URL comme celle ci :
Et ce n’est pas fini !
Une application Android
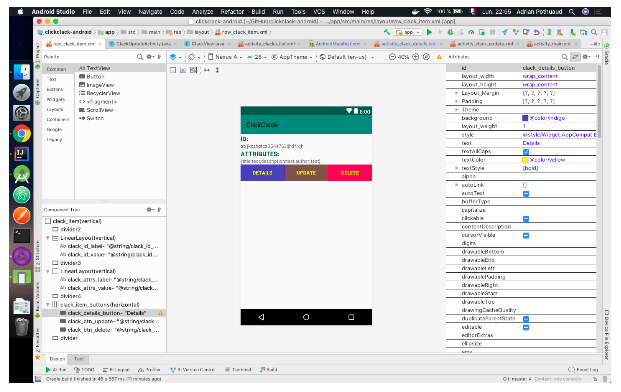
On utilise Android Studio. On crée nos vues en xml :
<?xml version="1.0" encoding="utf-8"?>
android:id="@+id/clack_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<View
android:id="@+id/divider2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="?android:attr/listDivider" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/clack_id_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/clack_id_lbl"
android:textAlignment="center"
android:textAllCaps="true"
android:textColor="@color/colorPrimaryDark"
android:textSize="18sp"
android:textStyle="bold" />

On crée leur comportement en Java (ou Kotlin maintenant) :
public class ClackUpdateActivity extends AppCompatActivity {
private static final String TAG = "Clack Update Activity";
private Clack clack;
private Bundle b;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_clack_update);
b = getIntent().getExtras();
assert b != null;
clack = new Clack();
clack.setId(b.getString("clackId"));
// get clack
getData();
Log.i(TAG, "Create Activity");
}
...
...
On fait des appels à l’API avec Volley:
// get url
String url = API.getUri() + "/clacks/" + b.getString("clackId");
Log.d(TAG, "API url: " + url);
s// prepare the Request
JsonObjectRequest getRequest = new JsonObjectRequest(Request.Method.GET, url, null,
new Response.Listener<JSONObject>()
{
@Override
public void onResponse(JSONObject response) {
Log.d(TAG, "Response received");
// build clack object
clack.setAttributes(response.toString());
Tuto Android Volley : https://www.itsalif.info/content/android-volley-tutorial-http-get-post-put
Conclusion
En plus de m’aider au quotidien, cette “méthode” permet à n’importe quel développeur/testeur de monter un projet complet rapidement et gratuitement.
Pour ses besoins persos ou pro, on peut alors monter en compétences facilement et jouer dans un vrai environnement technique.
Article rédigé par Adrian | Retrouvez tous nos articles sur le Blog ESENS
Vous êtes à la recherche d'un nouveau challenge ? Rejoignez l'équipe ESENS en postulant à nos offres d'emploi !

