UX/UI Design : Sketch vs. Adobe XD, Figma et InVision Studio

Sketch a longtemps été l'application de choix en matière d'UX/UI Design, mais au cours des quatre dernières années, nombreux sont les nouveaux prétendants à la couronne. Trois d'entre eux ont notamment fait de très beaux progrès : Figma, Adobe XD et InVision Studio.
Dans cet article, nous allons comparer ces quatre outils favoris des UX designers, analyser comment ils se concurrencent et quelles sont leurs caractéristiques uniques en nous basant sur plusieurs projets réalisés sur ces différentes applications.
Sketch, le pionnier
Sketch est un éditeur de graphiques vectoriels développé par la société néerlandaise Bohemian Coding. Son coût unique est de 99 USD par licence.
Lors de sa première sortie pour macOS en 2010, Sketch a complètement bouleversé l'espace de conception de l'interface et remporté un Apple Design Award en 2012.
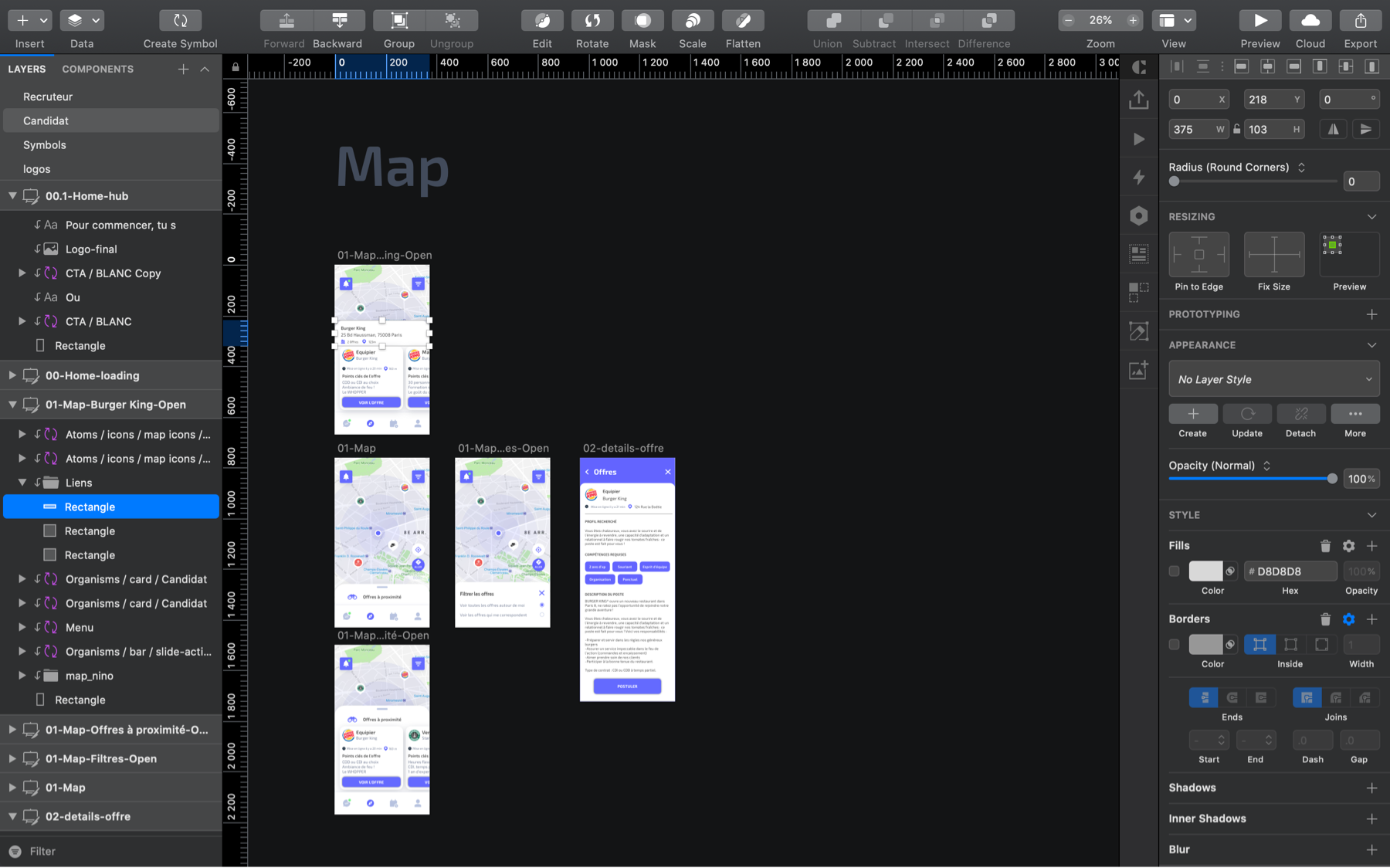
Sketch se démarque grâce à sa fluidité et sa prise en main rapide, même pour un designer novice. Il offre également un très grand choix de plugins aidant à la conception et au prototypage, comme Craft qui permet de créer des éléments, d’appeler des banques d’images libres de droit et de synchroniser les maquettes animées via InVision. C’est aussi via InVision que l'on peut accéder au code CSS et ce pour le plus grand bonheur de nos amis développeurs !
Sketch a cependant un défaut non négligeable : il n'est disponible que sur macOS. Un problème partiellement résolu par des outils tiers qui ne sont cependant pas encore optimisés.

Adobe XD, le colosse
Adobe XD a été développé et publié par Adobe Inc. en 2017.
C'est un outil de conception d'expérience utilisateur vectorielle pour les applications web, mobiles et les applications vocales disponibles sous macOS et Windows.
Il existe également en versions compatibles avec iOS et Android qui permettent de prévisualiser un design directement depuis son appareil mobile. Gratuit pour les particuliers, Adobe XD coûte entre 9 et 22 USD par mois pour les entreprises.
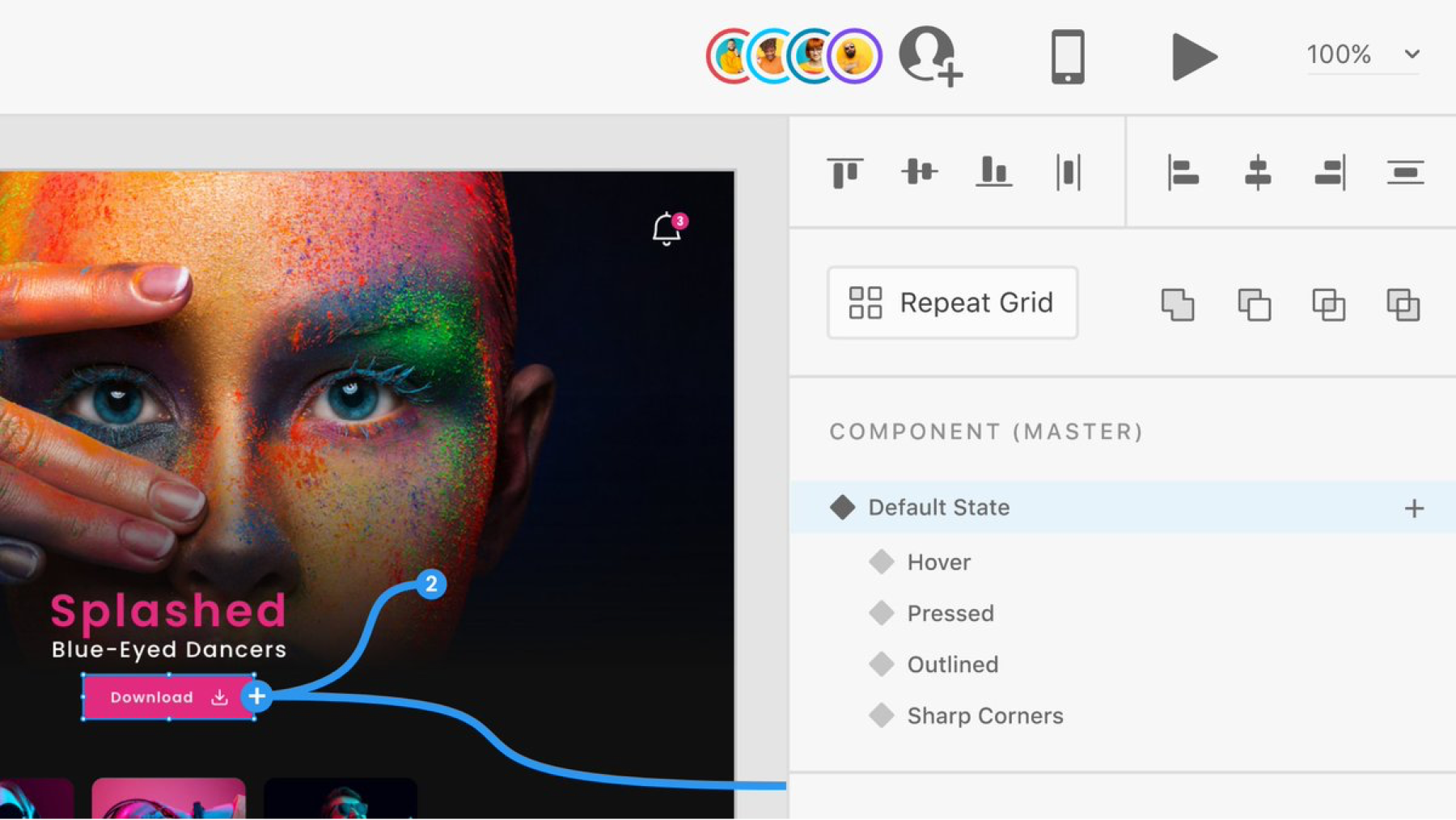
Adobe XD permet de tout faire au sein d'une seule et même application : le maquettage, le prototypage (simple) ainsi que le partage de code via un export CSS (encore perfectible).
L'interface est relativement simple, avec sa barre d'outils alignée sur le côté et son grand tableau d'affichage. Mais la vraie plus value d'Adobe XD, c'est la possibilité qu'il donne de collaborer en temps réel sur un fichier.
Cela dit, l'inconvénient principal reste la lenteur des fichiers. Si votre machine n'est pas suffisamment performante, vos fichiers les plus lourds deviendront de plus en plus lents avec le temps.

Figma, le futur grand ?
Figma est arrivé sur la scène du design en 2016, avec un financement initial de 14 millions de dollars.
Disponible sous macOS, Windows et même sur navigateur, Figma est gratuit jusqu'à trois projets. Au delà, il vous en coûtera 12 USD par mois pour un accès illimité.
Il a cependant un gros point faible : pas d’Internet, pas de Figma. Une limitation de taille que ses développeurs n'ont pour le moment pas l'intention de changer.
A noter également, la partie prototypage très simpliste et pas des plus intuitives. Elle reste cependant efficace pour des animations simples.
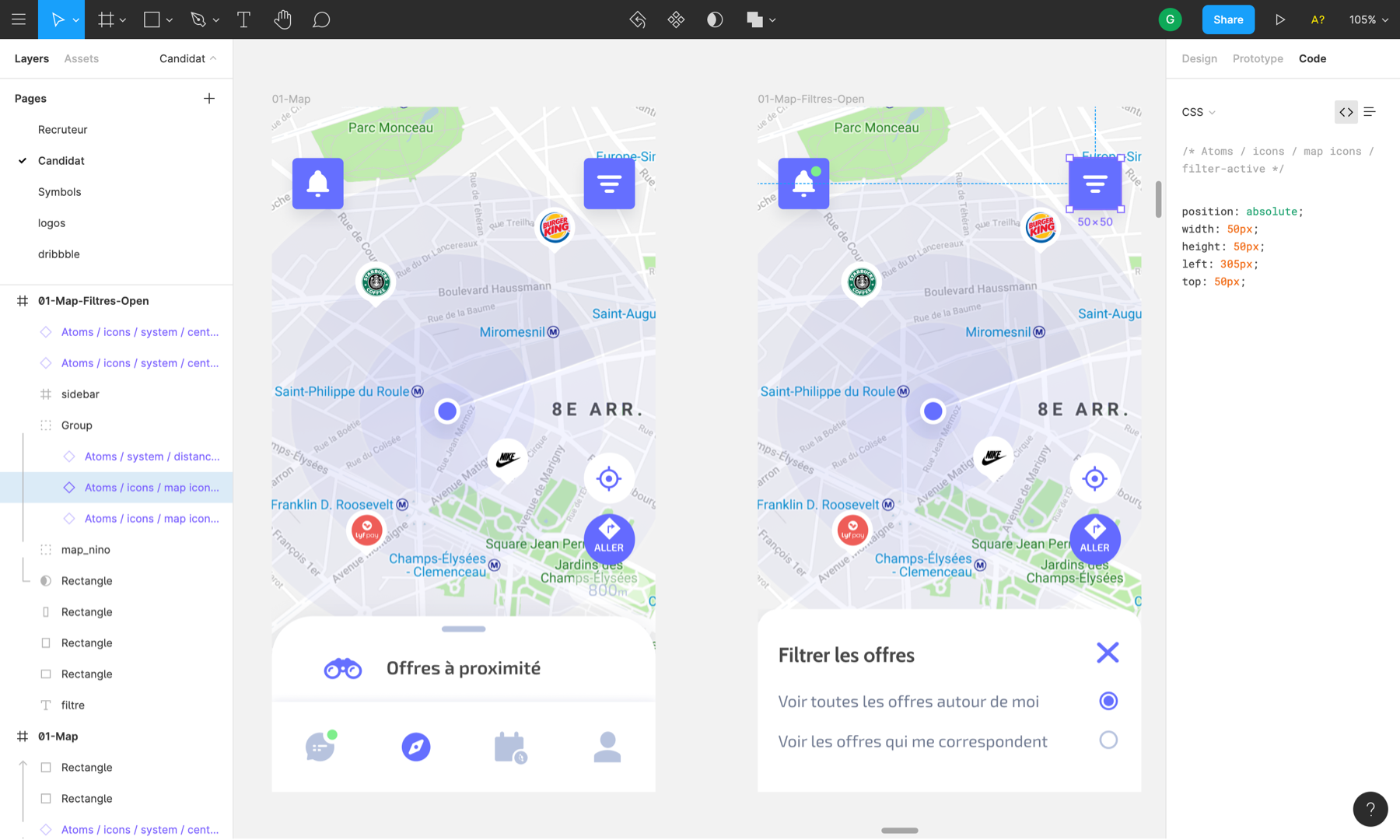
Et avec son interface utilisateur transparente et sa palette de fonctionnalités élégantes, l'outil est rapidement devenu un concurrent notoire pour les solutions similaires.
De plus, Figma donne la possibilité d'accéder directement au code CSS de chaque élément en cliquant simplement dessus, une fonctionnalité bien pratique pour les développeurs.
Les concepteurs de Twitter, Microsoft, GitHub et Dropbox ne jurent que par Figma en tant qu'outil de conception d'interface utilisateur ultime.
Ce qui fait sa réel différence ? Son côté collaboratif qui permet notamment au PO de visualiser en temps réel l’activité de ses équipes de design et, bien entendu, sa compatibilité avec toutes les plateformes qui plaît beaucoup aux entreprises pas toujours disposées à passer leurs équipes sur Mac.

InVision Studio, le petit nouveau
InVision Studio est un tout nouveau logiciel. Sorti en 2019, il permet aux concepteurs de créer des animations et des micro-interactions plus avancées et c’est là son principal atout.
InVision Studio s'est également intégré au lien d'InVision avec Sketch via son plugin Craft. Il est actuellement totalement gratuit et disponible sur macOS et Windows. L’outil n’est pas pensé pour le travail collaboratif mais il permet cependant le partage de projet via un lien et ainsi de pouvoir récupérer tous ses éléments.
Comme expliqué précédemment, son principal avantage est l’animation poussée des maquettes afin de créer des prototypes très proches du rendu final.
InVision Studio dispose par défaut d'une interface utilisateur sombre et agréable qui permet de se concentrer sur son travail, le soir y compris. Ses concepteurs se sont largement inspirés de Sketch, ce qui rend l'apprentissage de l'application d’autant plus facile si vous avez l'habitude de travailler sur Sketch.

Quelle application choisir ?
Les quatre outils sont très performants.
Sketch et InVision Studio sont très similaires. Figma est plus adaptable et Adobe XD est peut-être légèrement en dessous. Mais il faudra idéalement tester les quatre pour choisir l'outil sur lequel on se sentira le plus à l’aise.
En tant qu'UX/UI Designer, j'ai eu l'occasion de travailler sur les quatre applications à différentes étapes de leurs évolutions respectives. Et depuis maintenant quatre ans, mon choix reste essentiellement Sketch et plus récemment, j'utilise aussi InVision Studio au moment d'animer mes maquettes.
Mais je compte bien continuer à suivre de très près l'évolution de Figma, un outil essentiel selon moi à tout bon nouveau Jedi souhaitant maîtriser la force de l’UX Design !

------------------------------
Article rédigé par Guillaume, UX/UI Designer chez ESENS | Retrouvez tous nos articles sur le Blog ESENS
Vous êtes à la recherche d'un nouveau challenge ? Rejoignez l'équipe ESENS en postulant à nos offres d'emploi !

